[webpack] 파일 하나로 묶기
1. 기본적인 HTML,CSS,JS 구성하기
- 웹팩을 적용하기 전 html 구성.


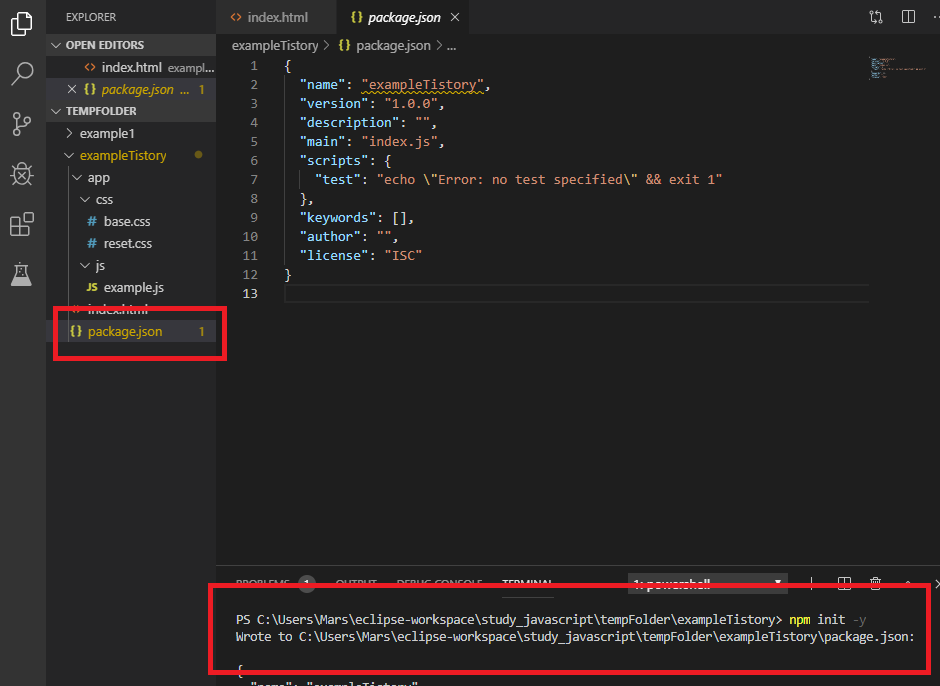
2. Wepack 사용하기 위한 초기 구성
- 명령어 : npm init -y
- package.json 생성

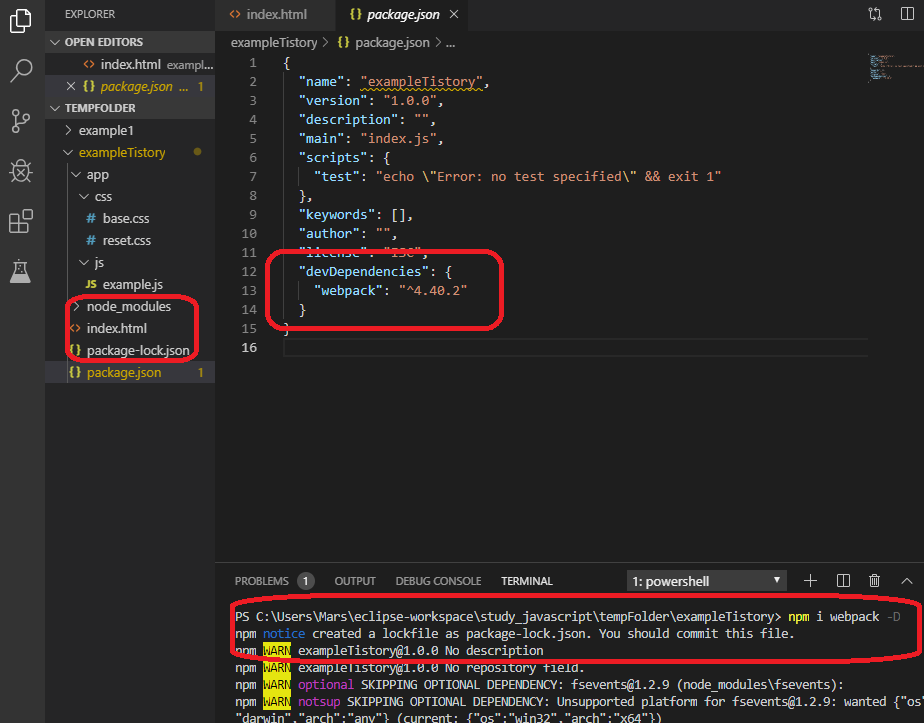
3. wepack, webpack-cli 설치
- 명령어 : npm install webpack 또는 npm i webpack --save-dev
- 명령어 : npm install webpack-cli 또는 npm i webpack-cli --save-dev
- 결과 화면
- nodemodules(폴더), package-lock.json 생성
- package.json에 devDependencies에 webpack 추가된 상황
--save-dev 또는 -D이 빠진 경우 dependencies에 추가될 것 입니다.

4. Webpack 사용하기 위한 webpack.config.js 만들기
- webpack.config.js는 따로 만들어주는 것이 아닌 직접 작성해야함
- 다른 이름으로 지정이 가능하나 webpack 빌드시 자동으로 wepback.config.js 찾음
var path = require("path");
module.exports = {
mode: "development",
entry : "./app/js/example.js",
output : {
filename : "main.js",
path : path.resolve(__dirname , "dist")
}
}- 모드 : 개발자 모드 ( production : 배포용 모드)
- entry : 메인으로 불러온 js 파일 위치
- output : 파일을 최종적으로 생성할 위치(dist 폴더에 main.js로 생성)
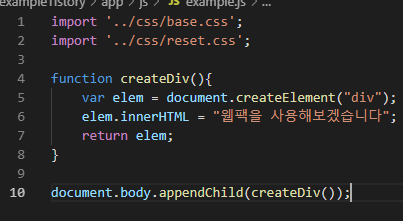
5. example.js에 css 파일 import 시키기
- css 파일들을 ES6 import를 사용해서 불러옵니다.

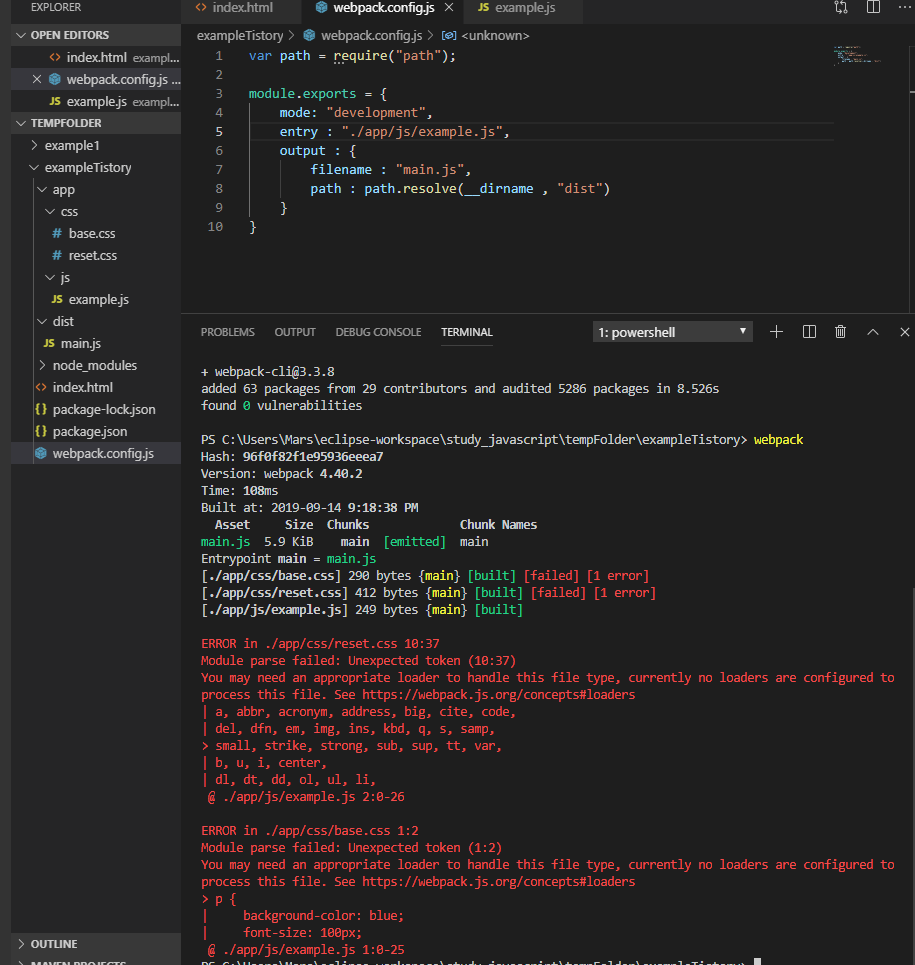
6.1 Webpack 빌드 - 실패
- 명령어 : wepback
- 이유 : css를 묶기 위해서는 css-loader를 설치해야함.

6.2 CSS-loader와 style-loader 설치
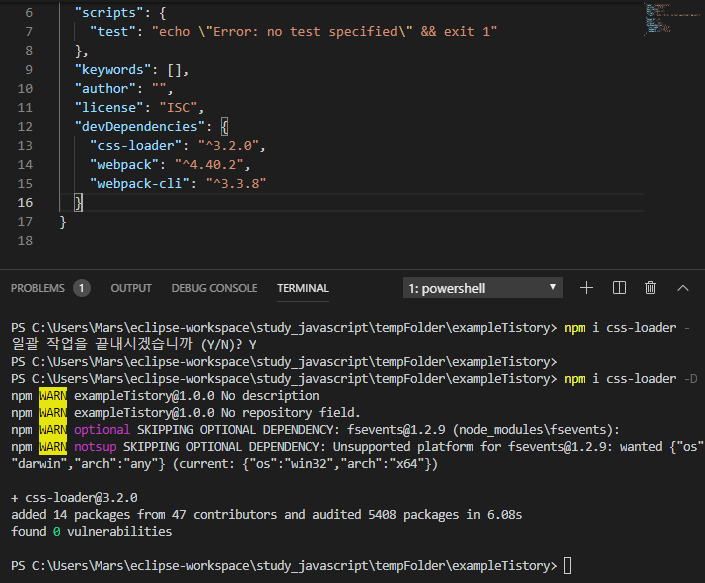
- 명령어 : npm i css-loader -D 또는 npm install css-loader --save-dev
- 명령어 : npm i style-loader -D 또는 npm install style-loader --save-dev
- css를 묶어주기 위해서 모듈을 설치합니다.
- devDependencies에 css-loader가 추가된 상황 (style-loader도 설치해주세요)

6.3 webpack.confing.js 파일에 css-loader , style-loader를 사용한다고 명시하기
var path = require("path");
module.exports = {
mode: "development",
entry: "./app/js/example.js",
output: {
filename: "main.js",
path: path.resolve(__dirname, "dist")
},
module: {
rules: [
{
test: /\.css$/,
use : [style-loader,'css-loader']
}
]
}
};
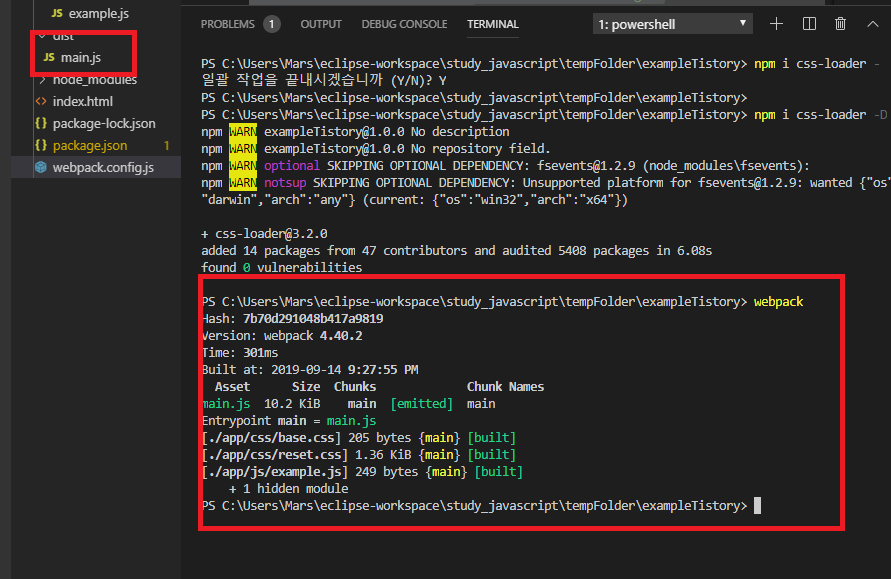
7. Webpack 빌드 - 성공
- dist/main.js 파일 생성

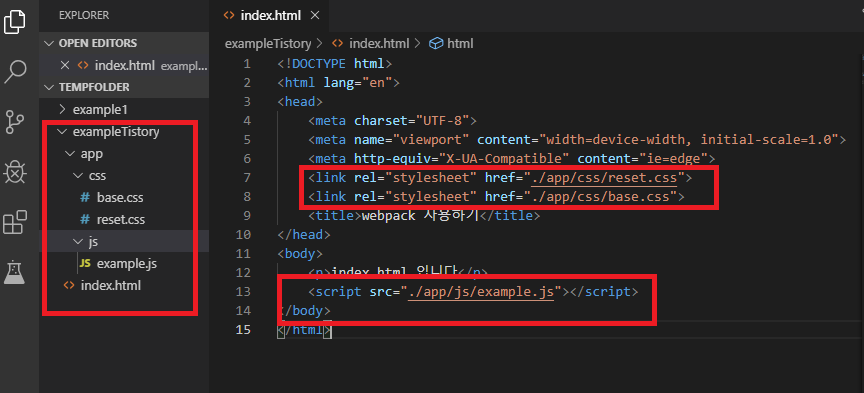
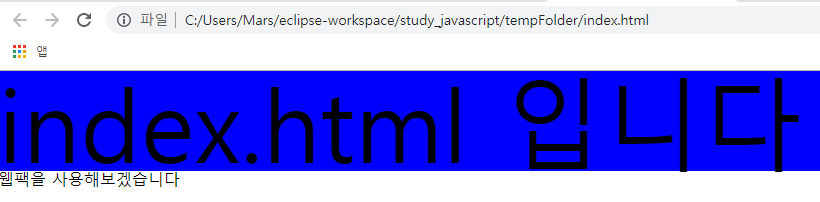
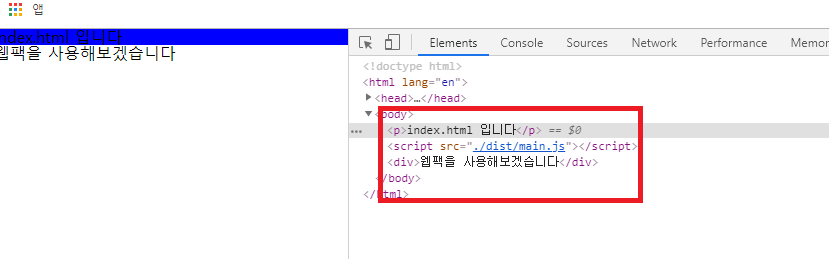
8. html 파일 적용 및 결과 화면
- dist/main.js 파일 사용
- main.js 파일로 css까지 모두 묶어버린 상황

'[webpack]' 카테고리의 다른 글
| [webpack] javascript 라이브러리의 분리 (0) | 2019.09.15 |
|---|---|
| [webpack] javascript 압축(min) 파일 만들기(terser-webpack-plugin) (0) | 2019.09.15 |
| [webpack] css 압축(min) 파일 만들기(optimize-css-assets-webpack-plugin ,mini-css-extract-plugin) (0) | 2019.09.15 |
| [webpack] ExtractTextPlugin 에러 ( (0) | 2019.09.14 |
| [webpack] webpack css 파일만 분리하기 (0) | 2019.09.14 |