[BOOTSTRAP] nav 왼쪽, 가운데, 끝 정렬 하기(justify-content-* 사용하기: start, end, center, between, around)
[Bootstrap] 2019. 10. 20. 20:46# Justify-content
- Justify-content : 내용에 대한 항목의 정렬 방법을 명시
- start : 왼쪽 기준
- end : 오른쪽 끝 기준
- center : 가운데 기준
- between / around
<div class="container">
<!-- nav 적용 -->
<p><h3>justify-content-start 적용</h3></p>
<ul id="nav1" class="nav justify-content-start bg-light">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link4</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<!-- 구분선 -->
<hr class="my-5">
<p><h3>justify-content-center 적용</h3></p>
<ul id="nav2" class="nav justify-content-center bg-light">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link4</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<!-- 구분선 -->
<hr class="my-5">
<p><h3>justify-content-end 적용</h3></p>
<ul id="nav3" class="nav justify-content-end bg-light">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link4</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<!-- 구분선 -->
<hr class="my-5">
<p><h3>justify-content-between 적용</h3></p>
<ul id="nav4" class="nav justify-content-between bg-light">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link4</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<!-- 구분선 -->
<hr class="my-5">
<p><h3>justify-content-around 적용</h3></p>
<ul id="nav5" class="nav justify-content-around bg-light">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link4</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div># 결과화면

# 전체코드
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Hello, world!</title>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<!-- nav 적용 -->
<p><h3>justify-content-start 적용</h3></p>
<ul id="nav1" class="nav justify-content-start bg-light">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link4</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<!-- 구분선 -->
<hr class="my-5">
<p><h3>justify-content-center 적용</h3></p>
<ul id="nav2" class="nav justify-content-center bg-light">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link4</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<!-- 구분선 -->
<hr class="my-5">
<p><h3>justify-content-end 적용</h3></p>
<ul id="nav3" class="nav justify-content-end bg-light">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link4</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<!-- 구분선 -->
<hr class="my-5">
<p><h3>justify-content-between 적용</h3></p>
<ul id="nav4" class="nav justify-content-between bg-light">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link4</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<!-- 구분선 -->
<hr class="my-5">
<p><h3>justify-content-around 적용</h3></p>
<ul id="nav5" class="nav justify-content-around bg-light">
<li class="nav-item">
<a class="nav-link active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link4</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<script>
$(function () {
// 좌측 정렬
$("#nav1 .nav-item > .active").css("color", "red");
$('#nav1 .nav-link').click(function () {
// .nav-link 클릭시 이전의 active 값 해제 후,
$("#nav1 .nav-item > .active").css("color", "#007bff");
$('#nav1 .nav-link').removeClass('active');
// 클릭한 위치 active 적용
$(this).addClass('active');
$("#nav1 > .nav-item > .active").css("color", "red");
});
// 중앙 정렬된 nav
$("#nav2 .nav-item > .active").css("color", "red");
$('#nav2 .nav-link').click(function () {
// .nav-link 클릭시 이전의 active 값 해제 후,
$("#nav2 .nav-item > .active").css("color", "#007bff");
$('#nav2 .nav-link').removeClass('active');
// 클릭한 위치 active 적용
$(this).addClass('active');
$("#nav2 > .nav-item > .active").css("color", "red");
});
});
</script>
</body>
</html>
'[Bootstrap]' 카테고리의 다른 글
| [bootstrapTable] 부트스트랩 테이블 JSON 값으로 만들기 (0) | 2019.12.13 |
|---|---|
| [Bootstrap Table] bootstrapTable Html로 생성하기 (0) | 2019.12.13 |
| [Bootstrap] nav 사용법 알아보기 (0) | 2019.10.20 |
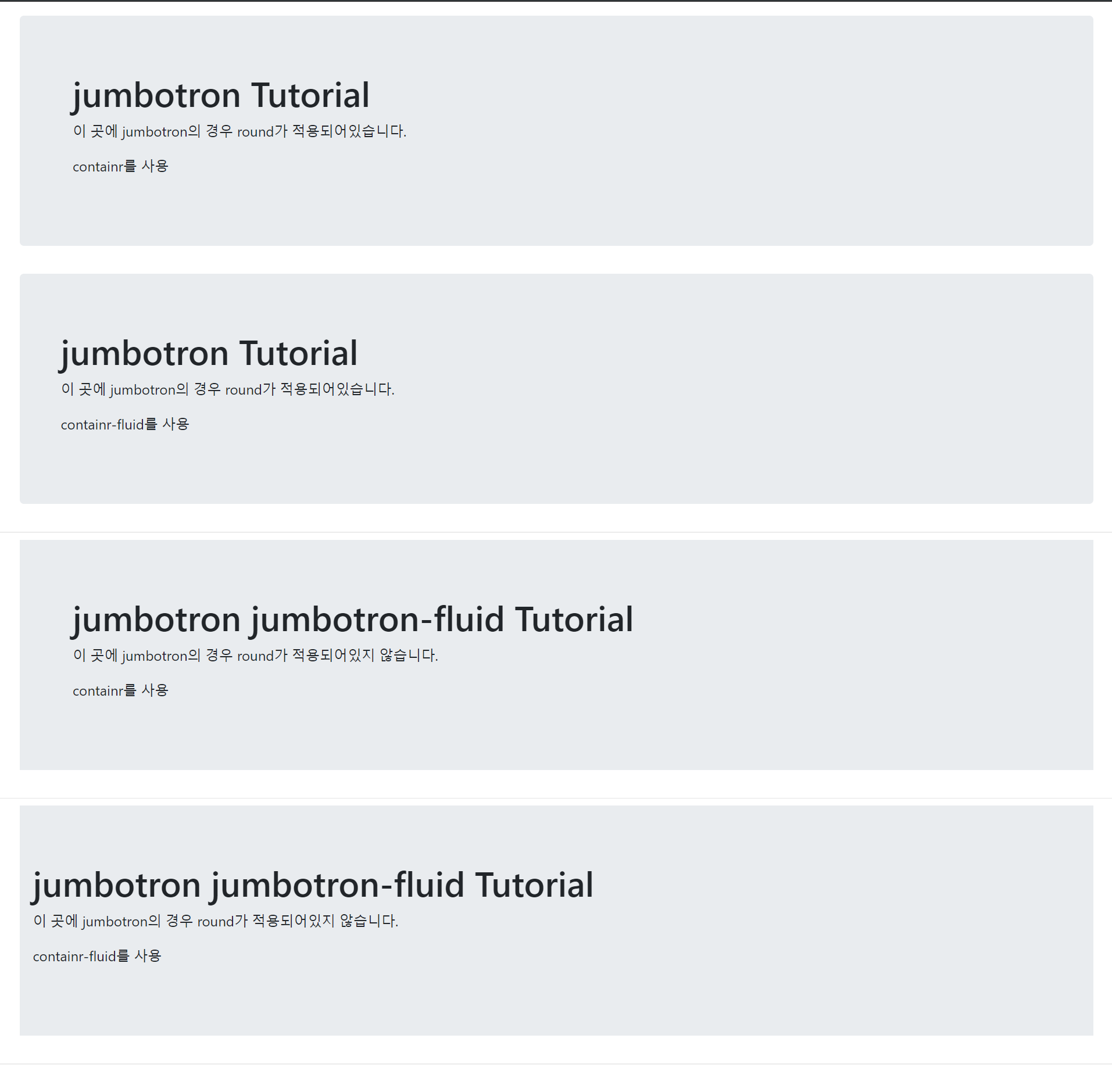
| [Bootstrap] 점보트론(jumbotron) 사용하기 (jumbotron, jumbotron-fluid, container, container-fluid) (0) | 2019.10.20 |
| [Bootstrap] 부트스트랩(Bootstrap) Display (0) | 2019.10.20 |