Vue에서 input 값 받아보기
- 예제 login 페이지

- html body 코드 부분
<!-- vue.js에서 제어할 부분 -->
<div id="root">
<!-- 로그인 버튼을 눌렀을 때 실행할 method의 이름 -->
<form v-on:submit="onSubmitForm">
<!-- v-model input에서 값을 받아올 이름 지정 -->
<input type="text" v-model="id">
<input type="text" v-model="pass">
<button>로그인</button>
</form>
</div>
- script 코드 부분
const app = new Vue({
// vue가 제어할 부분 명시
el: "#root",
data: {
id : "",
pass : ""
},
methods: {
// 버튼 실행시 실행할 함수
onSubmitForm(e){
// form의 새로 고침 막기
e.preventDefault();
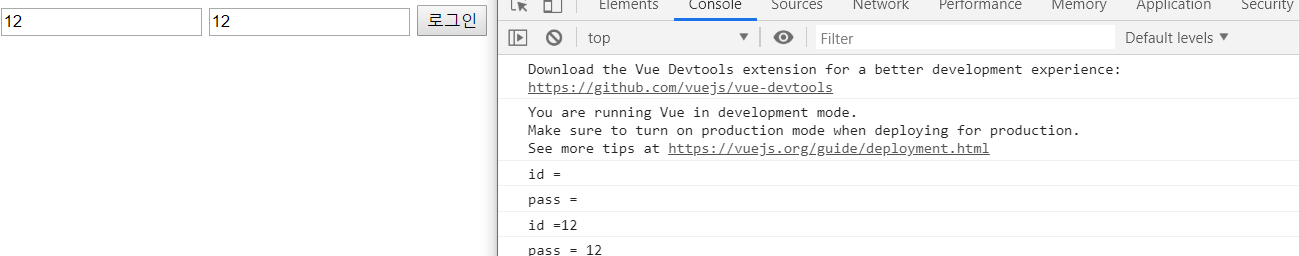
console.log("id =" + this.id);
console.log("pass = " + this.pass);
},
},
})
전체 코드
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue 로그인 테스트</title>
<!-- Vue.js를 사용하기 위한 자바스크립트 설정 -->
<script src="./js/vue.js"></script>
</head>
<body>
<!-- vue.js에서 제어할 부분 -->
<div id="root">
<!-- 로그인 버튼을 눌렀을 때 실행할 method의 이름 -->
<form v-on:submit="onSubmitForm">
<!-- v-model input에서 값을 받아올 이름 지정 -->
<input type="text" v-model="id">
<input type="text" v-model="pass">
<button>로그인</button>
</form>
</div>
</body>
<script>
const app = new Vue({
// vue가 제어할 부분 명시
el: "#root",
data: {
id : "",
pass : ""
},
methods: {
// 버튼 실행시 실행할 함수
onSubmitForm(e){
// form의 새로 고침 막기
e.preventDefault();
console.log("id =" + this.id);
console.log("pass = " + this.pass);
},
},
})
</script>
</html>



