[webpack] javascript 압축(min) 파일 만들기(terser-webpack-plugin)
https://minaminaworld.tistory.com/118 에서 선행되어서 이어지는 내용입니다.
[webpack] css 압축(min) 파일 만들기(optimize-css-assets-webpack-plugin ,mini-css-extract-plugin)
[webpack] css 압축(min) 파일 만들기 (optimize-css-assets-webpack-plugin , mini-css-extract-plugin) https://minaminaworld.tistory.com/116 에서 선행되어서 이어지는 내용입니다. [webpack] webpack css 파..
minaminaworld.tistory.com
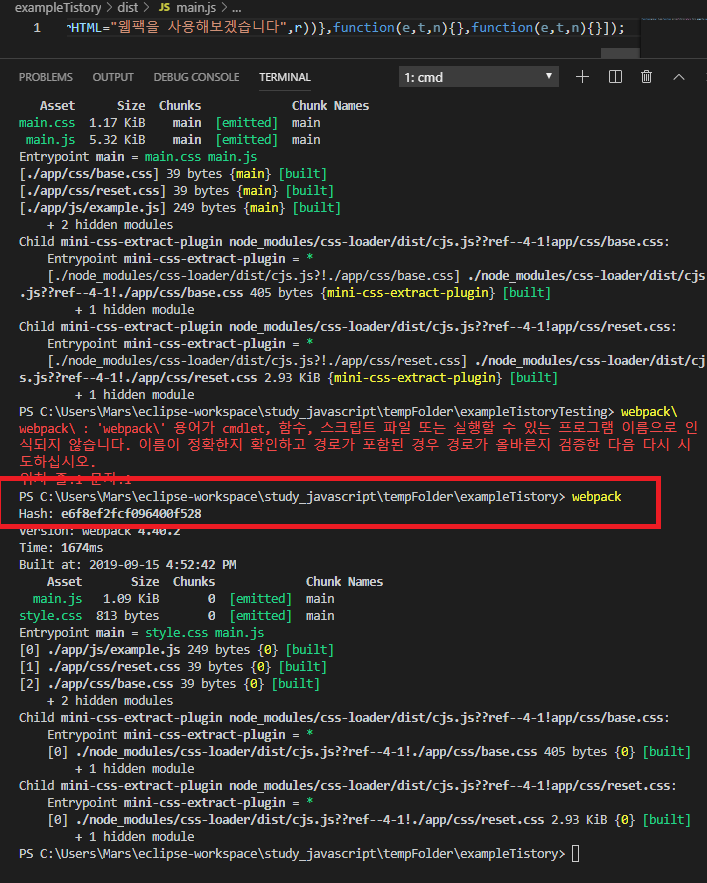
문제 상황
- javascript 압축이 안되는 상황.
-> min 파일을 만들어 줄 수 있는 plugin을 사용함.
1. terser-webpack-plugin 플러그인 설치
- javascript 압축이 안되는 상황.
- 명령어 : npm i terser-webpack-plugin -D
(npm install terser-webpack-plugin --save-dev)

2. webpack 빌드 - 성공
- javascript 압축이된 상황
- main.js 파일이 min 파일처럼 압축이 된 상황.

'[webpack]' 카테고리의 다른 글
| Error: webpack.optimize.CommonsChunkPlugin has been removed, please use config.optimization.splitChunks instead. (0) | 2019.09.15 |
|---|---|
| [webpack] javascript 라이브러리의 분리 (0) | 2019.09.15 |
| [webpack] css 압축(min) 파일 만들기(optimize-css-assets-webpack-plugin ,mini-css-extract-plugin) (0) | 2019.09.15 |
| [webpack] ExtractTextPlugin 에러 ( (0) | 2019.09.14 |
| [webpack] webpack css 파일만 분리하기 (0) | 2019.09.14 |



