https://minaminaworld.tistory.com/115 에서 선행되어서 이어지는 내용입니다.
[webpack] 파일 하나로 묶기
[webpack] 파일 하나로 묶기 1. 기본적인 HTML,CSS,JS 구성하기 - 웹팩을 적용하기 전 html 구성. 2. Wepack 사용하기 위한 초기 구성 - 명령어 : npm init -y - package.json 생성 3. wepack, webpack-cli 설치..
minaminaworld.tistory.com
[webpack] webpack css 파일만 분리하기
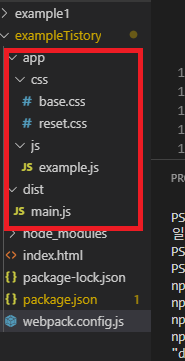
1. 하나로 모두 다 묶인 상황
- 웹팩을 사용하면 main.js에 모두 다 묶인 상황
- css만 따로 분리해서 만들어야 될 경우

2. extract-text-webpack-plugin 설치하기
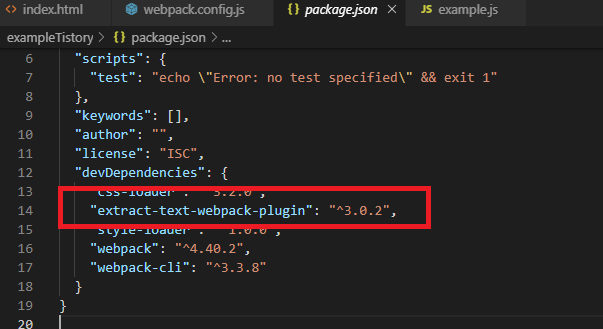
- 명령어 : npm i extract-text-webpack-plugin -D
- package.json 파일에 devDependencies에 extract-text-webpack-plugin가 추가될 것입니다.

3. webpack.config.js 파일에 extract-text-webpack-plugin 사용하기
var path = require("path");
var ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
mode: "development",
entry: "./app/js/example.js",
output: {
filename: "main.js",
path: path.resolve(__dirname, "dist")
},
module: {
rules: [
{
test: /\.css$/,
//use : ['style-loader','css-loader']
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
}
]
},
plugins : [new ExtractTextPlugin("style.css")]
};
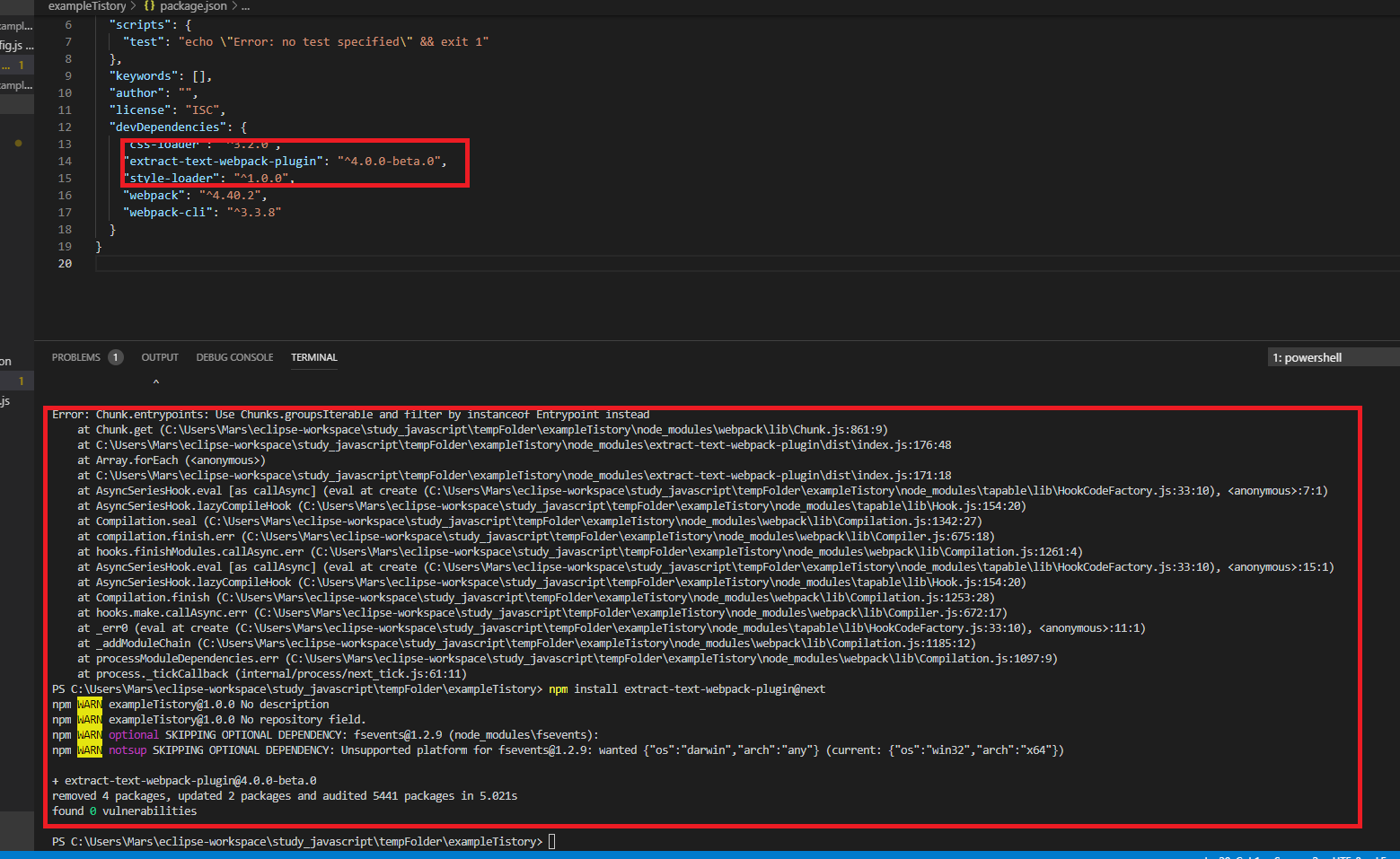
4. webpack 빌드 - 실패 , extract-text-webpack-plugin@next 으로 재설치
- 명령어 : npm install extract-text-webpack-plugin@next
- package.json 파일에 devDependencies에 extract-text-webpack-plugin가 추가될 것입니다.

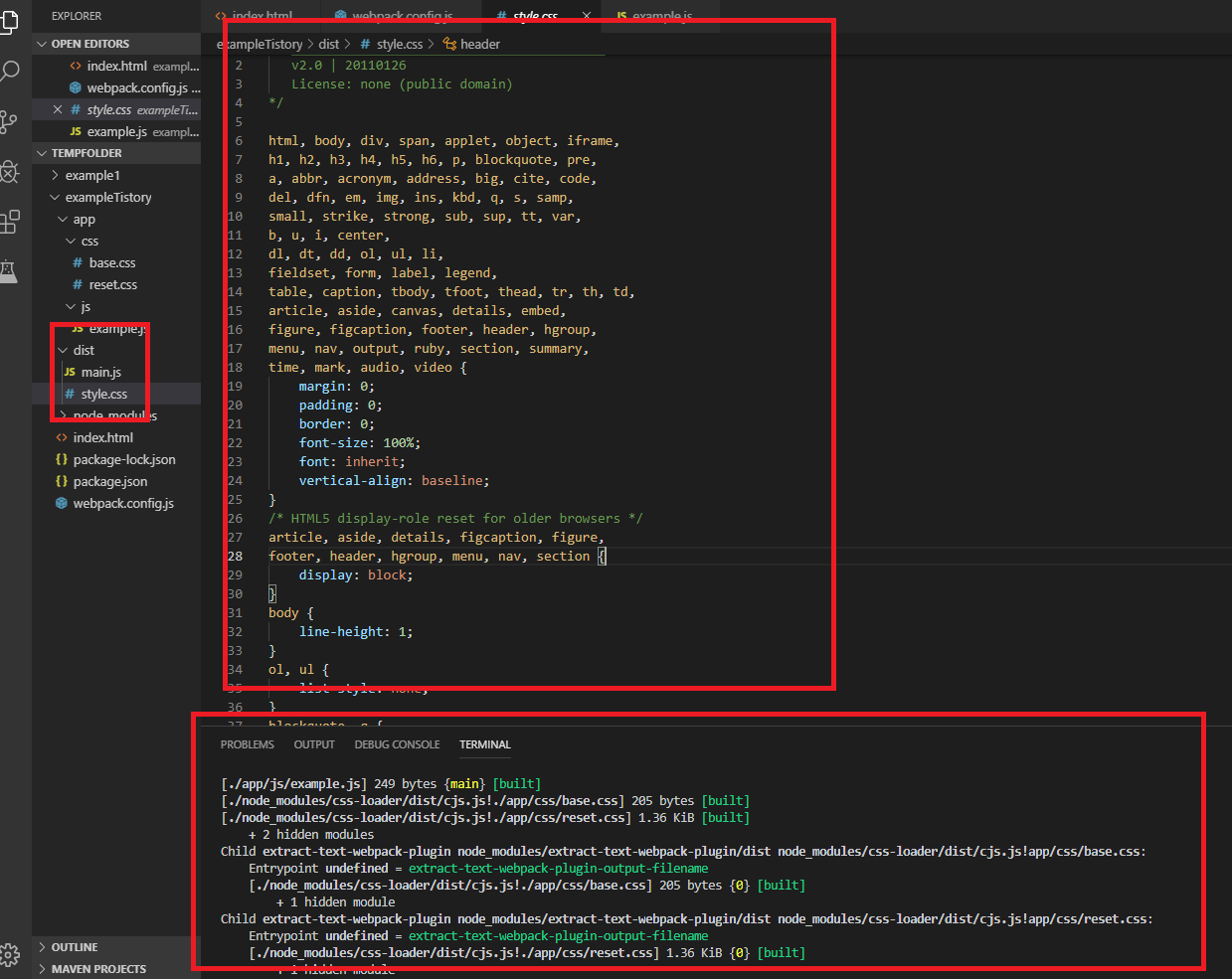
5. webpack 빌드 - 성공
- 명령어 : webpack
- dist 폴더에 main.js, style.css 파일이 최종적으로 생성됩니다.

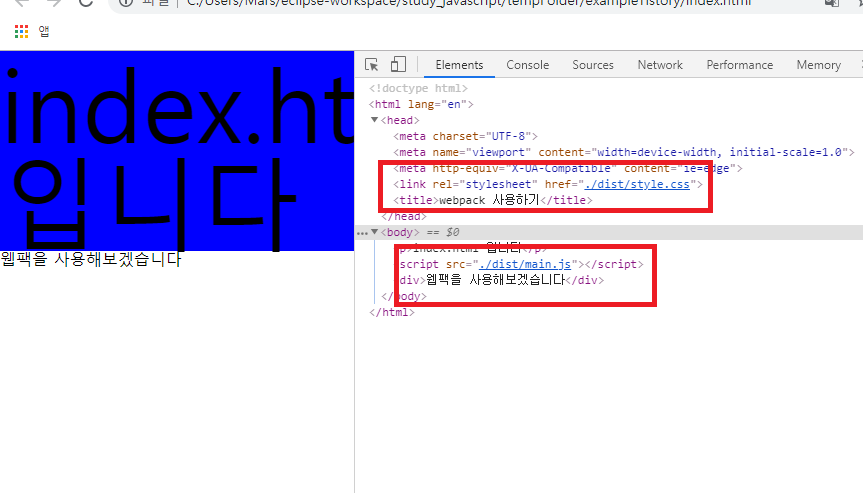
6. 결과화면
- style.css 와 main.js를 불러온 상황

'[webpack]' 카테고리의 다른 글
| [webpack] javascript 라이브러리의 분리 (0) | 2019.09.15 |
|---|---|
| [webpack] javascript 압축(min) 파일 만들기(terser-webpack-plugin) (0) | 2019.09.15 |
| [webpack] css 압축(min) 파일 만들기(optimize-css-assets-webpack-plugin ,mini-css-extract-plugin) (0) | 2019.09.15 |
| [webpack] ExtractTextPlugin 에러 ( (0) | 2019.09.14 |
| [webpack] 파일 하나로 묶기 (0) | 2019.09.14 |



