[webpack] css 압축(min) 파일 만들기(optimize-css-assets-webpack-plugin ,mini-css-extract-plugin)
[webpack] 2019. 9. 15. 16:20[webpack] css 압축(min) 파일 만들기
(optimize-css-assets-webpack-plugin ,
mini-css-extract-plugin)
https://minaminaworld.tistory.com/116 에서 선행되어서 이어지는 내용입니다.
[webpack] webpack css 파일만 분리하기
https://minaminaworld.tistory.com/115 에서 선행되어서 이어지는 내용입니다. [webpack] 파일 하나로 묶기 [webpack] 파일 하나로 묶기 1. 기본적인 HTML,CSS,JS 구성하기 - 웹팩을 적용하기 전 html 구성. 2. W..
minaminaworld.tistory.com
문제 상황
- 기존의 ExtractTextPlugin의 경우 css 파일이 min 파일 처럼 생성이 안됨.
-> min 파일을 만들어 줄 수 있는 plugin을 사용함.
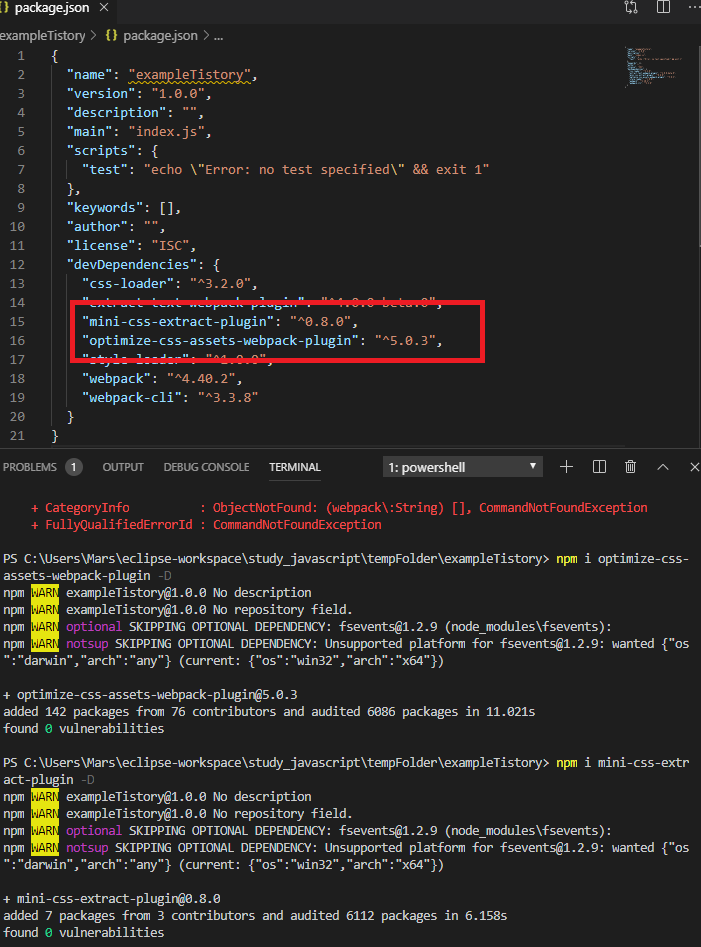
1. optimize-css-assets-webpack-plugin , mini-css-extract-plugin 설치
- 명령어 : npm i optimize-css-assets-webpack-plugin -D
(npm install optimize-css-assets-webpack-plugin --save-dev)
- 명령어 : npm i mini-css-extract-plugin -D
(npm install mini-css-extract-plugin --save-dev)
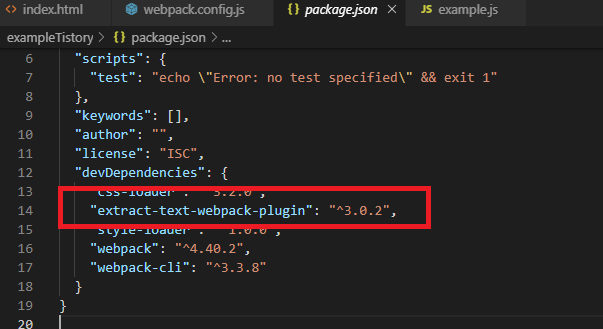
- package.json에 plugin을 설치 확인

2. webpack..config.js에 적용
var path = require("path");
// var ExtractTextPlugin = require("extract-text-webpack-plugin");
var MiniCssExtractPlugin = require("mini-css-extract-plugin");
var OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
module.exports = {
mode: "production", //배포용으로 변경, development 경우 제대로 압축이 안됨
entry: "./app/js/example.js",
output: {
filename: "main.js",
path: path.resolve(__dirname, "dist")
},
module: {
rules: [
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
{ loader: "css-loader", options: { url: false, sourceMap: true } }
]
}
]
},
optimization: {
minimizer: [new OptimizeCSSAssetsPlugin({})]
},
plugins : [new MiniCssExtractPlugin({filename : "style.css"})]
};
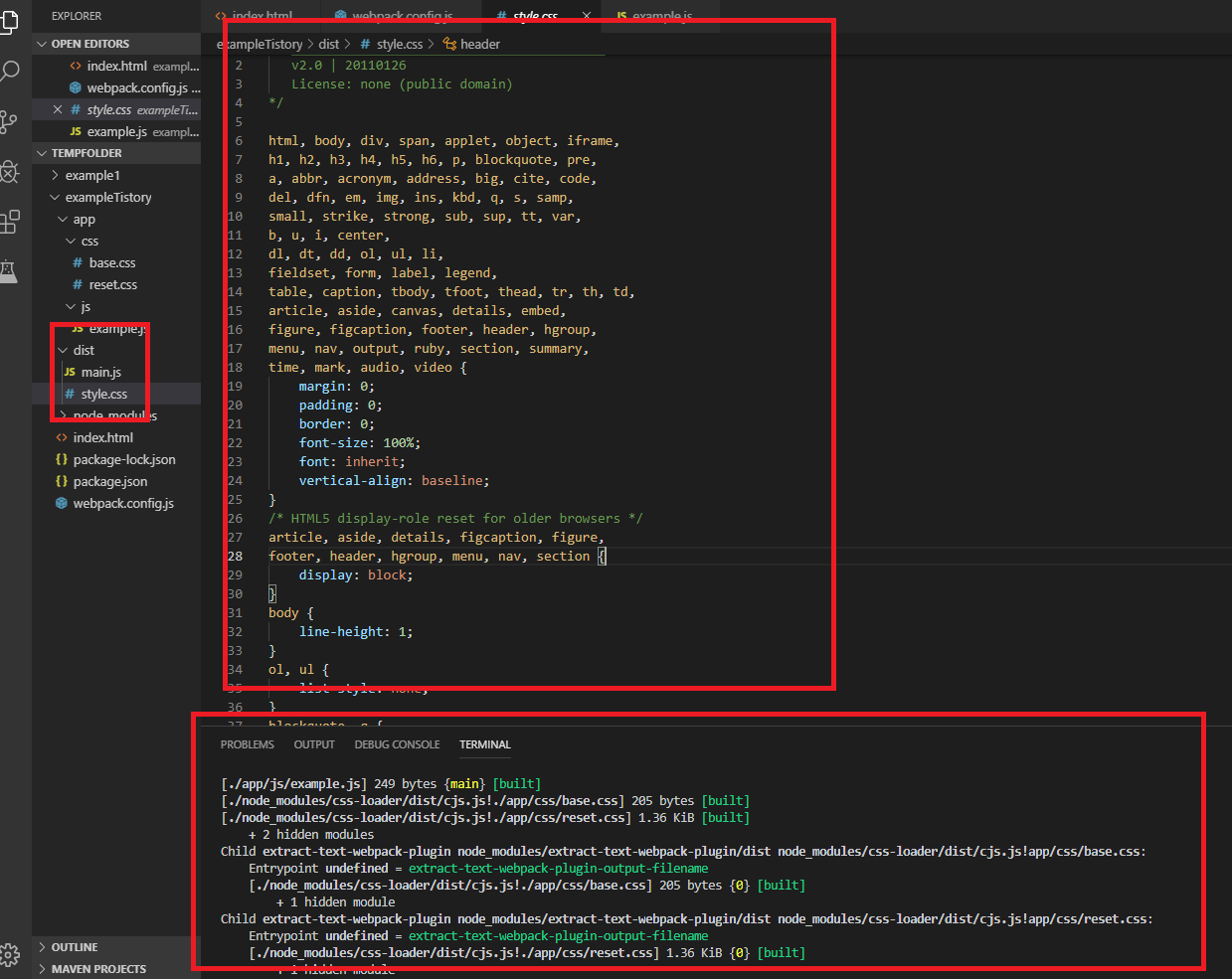
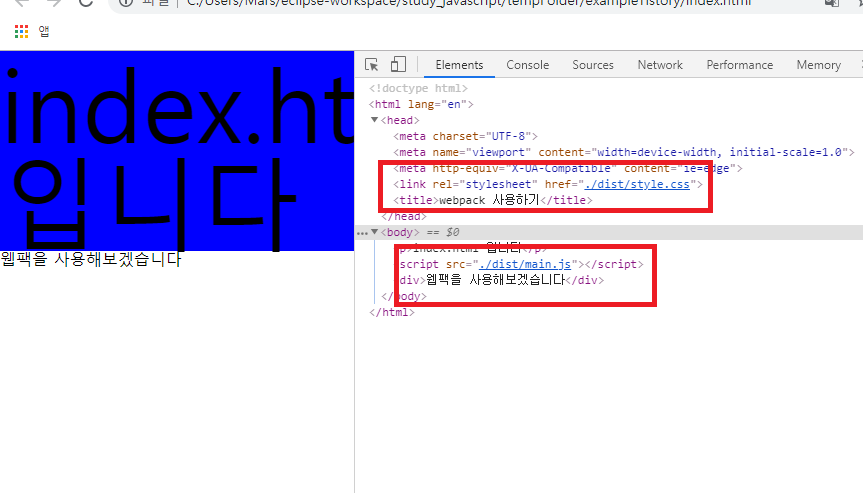
3. webpack 빌드 - 성공
- style.css 파일이 min 파일 처럼 생성

4. 문제 상황
- main.js는 압축이 안되는 상황
-> TerserJSPlugin 를 사용해서 해결을 해야 합니다.

'[webpack]' 카테고리의 다른 글
| [webpack] javascript 라이브러리의 분리 (0) | 2019.09.15 |
|---|---|
| [webpack] javascript 압축(min) 파일 만들기(terser-webpack-plugin) (0) | 2019.09.15 |
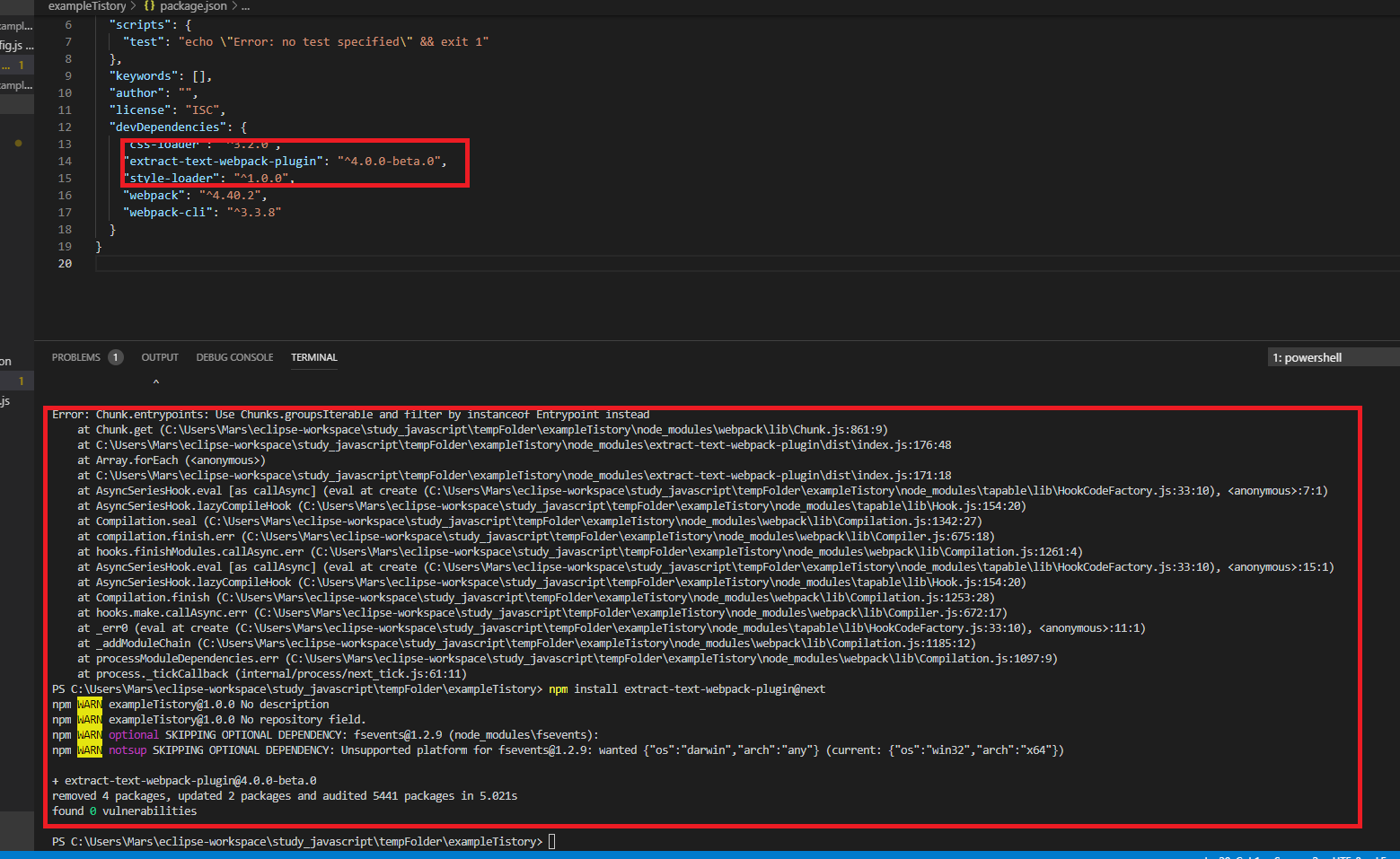
| [webpack] ExtractTextPlugin 에러 ( (0) | 2019.09.14 |
| [webpack] webpack css 파일만 분리하기 (0) | 2019.09.14 |
| [webpack] 파일 하나로 묶기 (0) | 2019.09.14 |