# Java 좌표를 통한 주소 구하기(Open API Geocoder API 사용하기)
공간정보 오픈플랫폼 오픈API
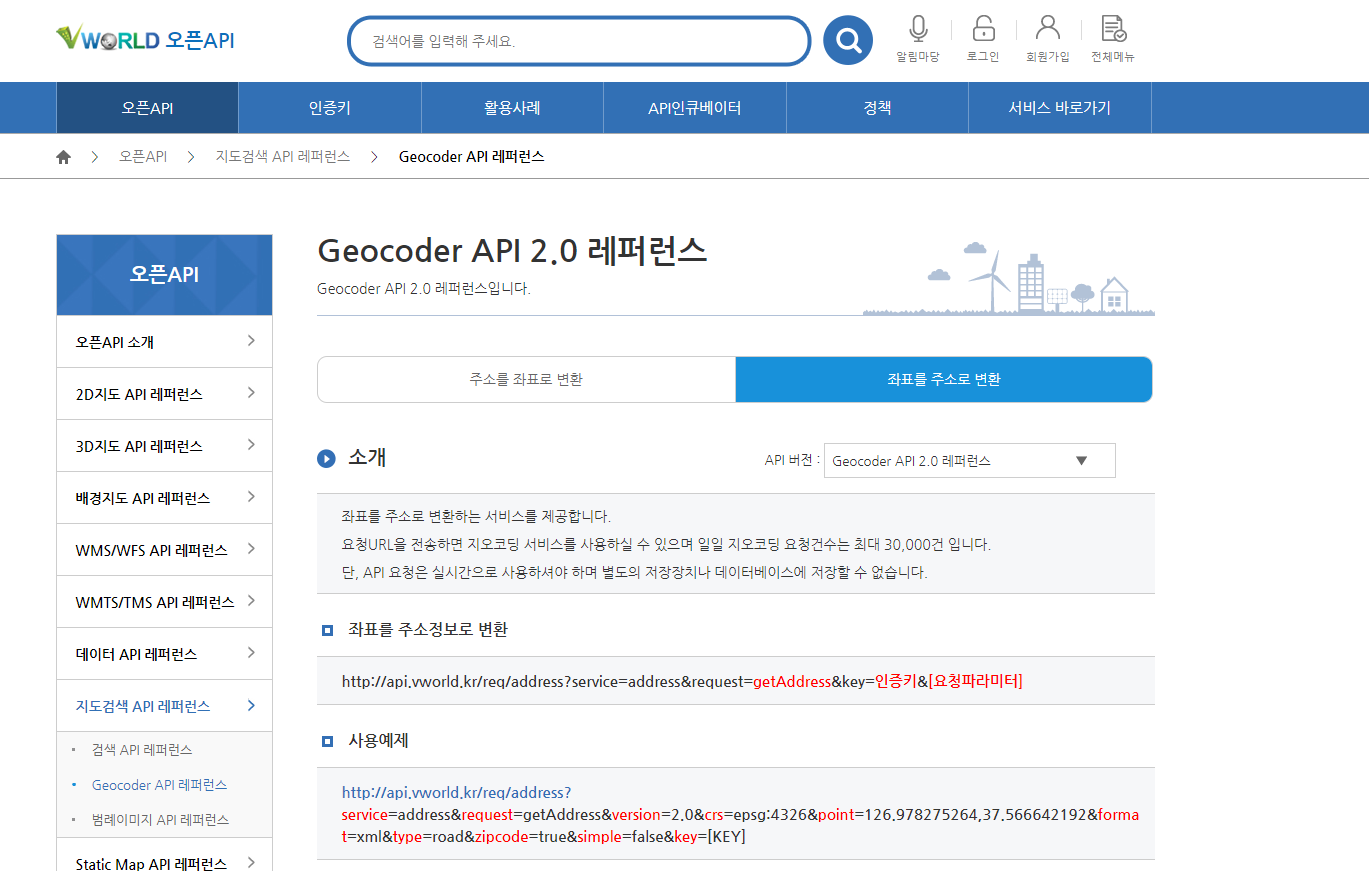
Geocoder API 2.0 레퍼런스 Geocoder API 2.0 레퍼런스입니다. API 버전 : Geocoder API 2.0 레퍼런스 Geocoder API 1.0 레퍼런스 소개 좌표를 주소로 변환하는 서비스를 제공합니다. 요청URL을 전송하면 지오코딩 서�
www.vworld.kr

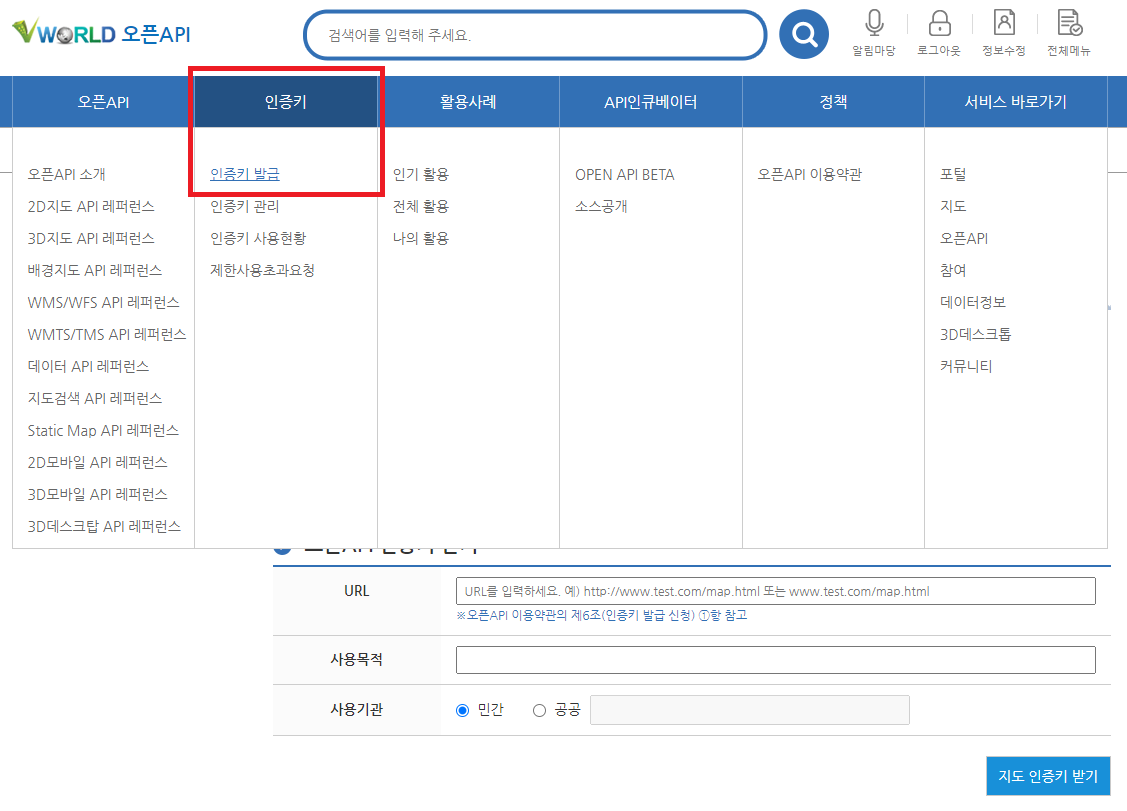
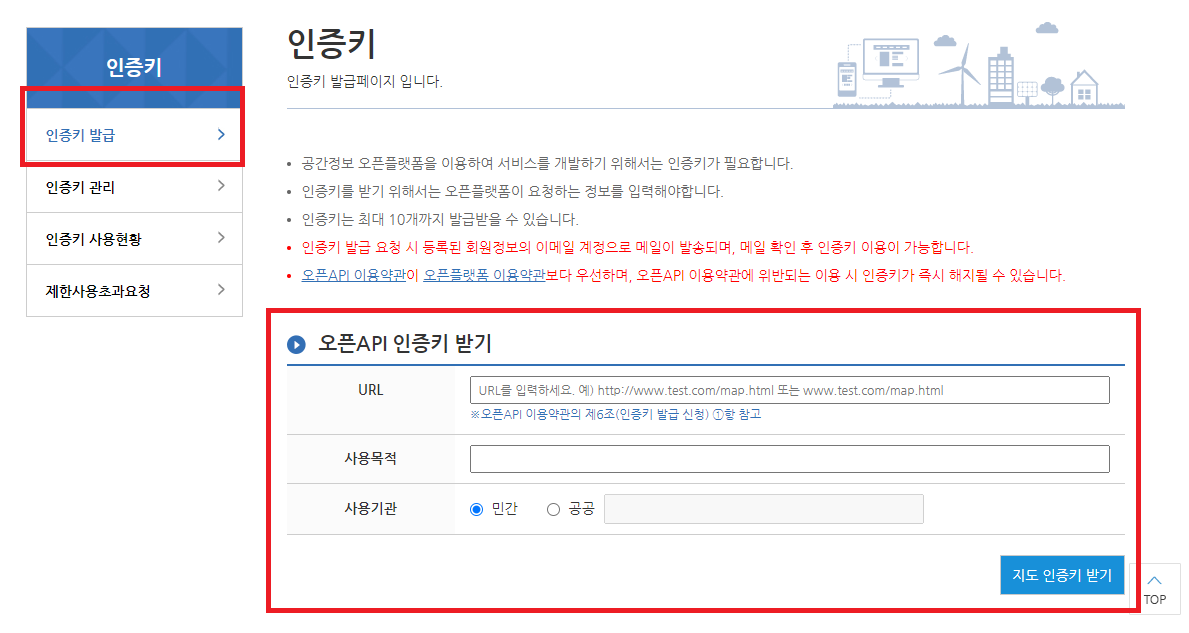
1. Open API를 사용하기 위해서 KEY 값을 발급 받아야합니다.


3. JAVA 소스
3-1. main.java
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
/**
* Main
*/
public class Main {
public static void main(String[] args) {
JsonReader jsonReader = new JsonReader();
// api 키값
String key = "";
// 경도
String latitude = "37.57595319615567";
// 위도
String longitude = "126.97684687319756";
// api 테스트
// # 파라미터 종류 확인 : http://www.vworld.kr/dev/v4dv_geocoderguide2_s002.do
String reverseGeocodeURL = "http://api.vworld.kr/req/address?"
+ "service=address&request=getAddress&version=2.0&crs=epsg:4326&point="
+ longitude + "," + latitude
+ "&format=json"
+ "&type=both&zipcode=true"
+ "&simple=false&"
+ "key="+key;
String getJson = jsonReader.callURL(reverseGeocodeURL);
System.out.println("getJson => " + getJson);
Map<String, Object> map = jsonReader.string2Map(getJson);
System.out.println("json => " + map.toString());
// 지도 결과 확인하기
ArrayList reverseGeocodeResultArr = (ArrayList) ((HashMap<String, Object>) map.get("response")).get("result");
String parcel_address = "";
String road_address = "";
for (int counter = 0; counter < reverseGeocodeResultArr.size(); counter++) {
HashMap<String, Object> tmp = (HashMap<String, Object>) reverseGeocodeResultArr.get(counter);
String level0 = (String) ((HashMap<String, Object>) tmp.get("structure")).get("level0");
String level1 = (String) ((HashMap<String, Object>) tmp.get("structure")).get("level1");
String level2 = (String) ((HashMap<String, Object>) tmp.get("structure")).get("level2");
if (tmp.get("type").equals("parcel")) {
parcel_address = (String) tmp.get("text");
parcel_address = parcel_address.replace(level0, "").replace(level1, "").replace(level2, "").trim();
} else {
road_address = "도로 주소:" + (String) tmp.get("text");
road_address = road_address.replace(level0, "").replace(level1, "").replace(level2, "").trim();
}
}
System.out.println("parcel_address = > " + parcel_address);
System.out.println("road_address = > " + road_address);
}
}3-2. JsonReader.java
- Jackson lib을 사용해서 String 값을 Map을 변경해서 사용합니다.
- 첨부 파일에서 jar를 파일 다운 받아주세요.
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.URL;
import java.net.URLConnection;
import java.nio.charset.Charset;
import java.util.Map;
import javax.net.ssl.HostnameVerifier;
import javax.net.ssl.HttpsURLConnection;
import javax.net.ssl.SSLSession;
import com.fasterxml.jackson.databind.ObjectMapper;
public class JsonReader {
public String callURL(String myURL) {
System.out.println("Requeted URL:" + myURL);
StringBuilder sb = new StringBuilder();
URLConnection urlConn = null;
InputStreamReader in = null;
//error : Caused by: javax.net.ssl.SSLPeerUnverifiedException: Hostname not verified:
HostnameVerifier allHostsValid = new HostnameVerifier() {
@Override
public boolean verify(String hostname, SSLSession session) {
//특정 hostname만 승인을 해주는 형태
return true;
}
};
//
HttpsURLConnection.setDefaultHostnameVerifier(allHostsValid);
try {
URL url = new URL(myURL);
urlConn = url.openConnection();
if (urlConn != null)
urlConn.setReadTimeout(60 * 1000);
if (urlConn != null && urlConn.getInputStream() != null) {
in = new InputStreamReader(urlConn.getInputStream(), Charset.defaultCharset());
//charset 문자 집합의 인코딩을 사용해 urlConn.getInputStream을 문자스트림으로 변환 객체를 생성.
BufferedReader bufferedReader = new BufferedReader(in);
//주어진 문자 입력 스트림 inputStream에 대해 기본 크기의 버퍼를 갖는 객체를 생성.
if (bufferedReader != null) {
int cp;
while ((cp = bufferedReader.read()) != -1) {
sb.append((char) cp);
}
bufferedReader.close();
}
}
in.close();
} catch (Exception e) {
throw new RuntimeException("Exception URL:"+ myURL, e);
}
System.out.println(sb.toString());
return sb.toString();
}
public Map<String , Object> string2Map(String json){
ObjectMapper mapper = new ObjectMapper();
Map<String, Object> map = null;
try {
map = mapper.readValue(json, Map.class);
System.out.println(map);
} catch (IOException e) {
e.printStackTrace();
}
return map;
}
}
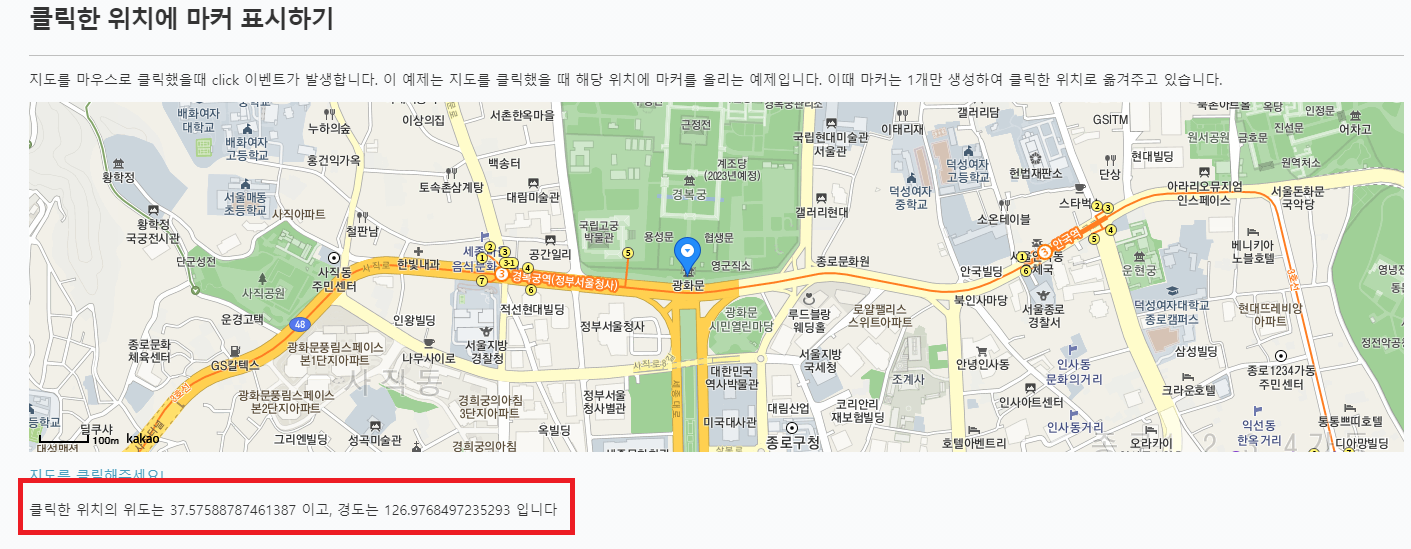
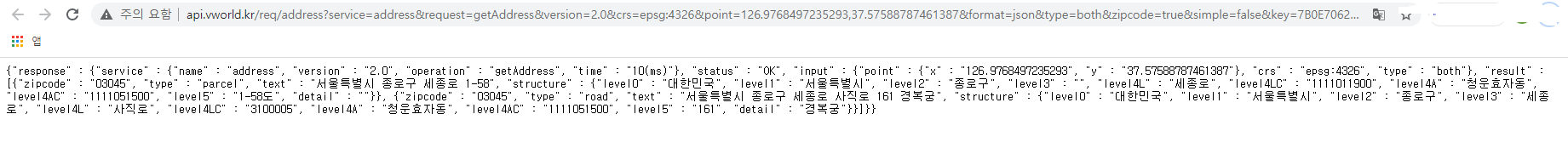
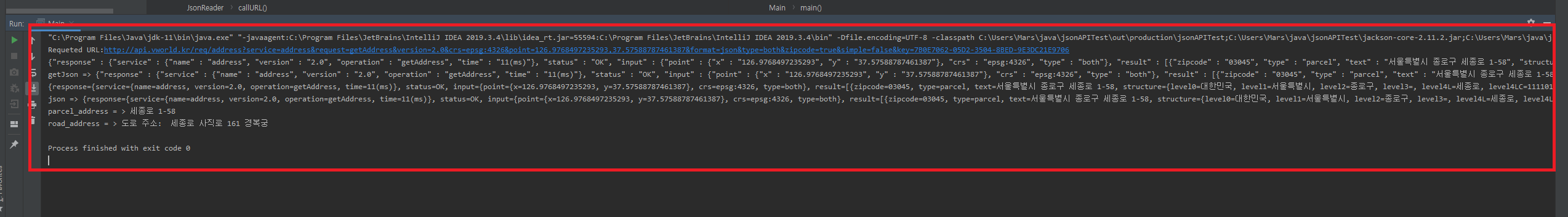
4 결과화면
- 테스트 위치 
- REST API 테스트 결과

- JAVA 테스트 결과

'[java]' 카테고리의 다른 글
| [PostgreSQL] DB(데이터베이스)에 Geom 생성하기 (0) | 2022.04.08 |
|---|---|
| [java]PostgreSQL DB (데이터베이스)에 file(이미지) 넣기 (0) | 2022.04.07 |
| [JAVA] String []를 ArrayList변환 (0) | 2020.08.06 |
| [JAVA] ArrayList를 String[] 변환 여러가지 방법 (0) | 2020.08.05 |
| [Java] Super()의 이해 (0) | 2019.12.23 |