[jquery] 웹에디터 썸머노트(SummerNote) 단락(Paragraph) 사용기 & 커스텀 버튼 버전
[javascript]/[jquery] 2020. 8. 30. 14:51# 이 글을 읽기전에 생성 방법을 모르신다면, 아래의 글을 읽어주세요.
https://minaminaworld.tistory.com/176
[jquery] 웹에디터 플러그인(plugin) 썸머노트(SummerNote) 한글화 사용법
# 예시 화면 (예제 소스가 필요하신 분은 아래에 풀 소스코드 남겨두었습니다.) 2. 다운 ZIP 파일에서 lang 안에 한글화 설정 파일 확인 3. SummerNote 만들기 3-1. SummerNote 필요한 Jquery 요소 불러오기 -..
minaminaworld.tistory.com
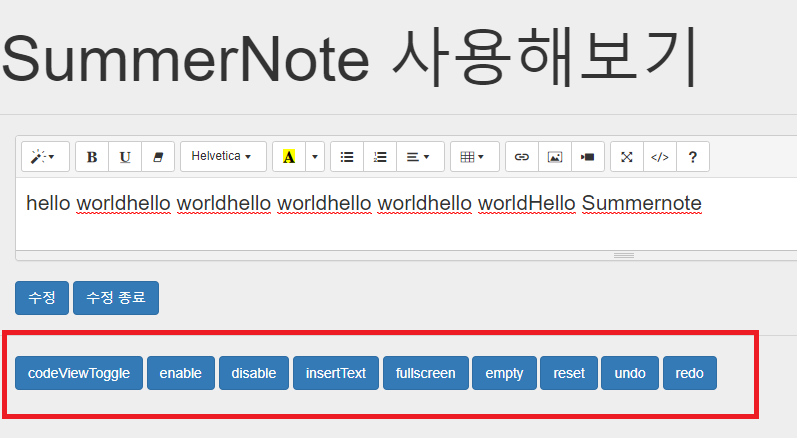
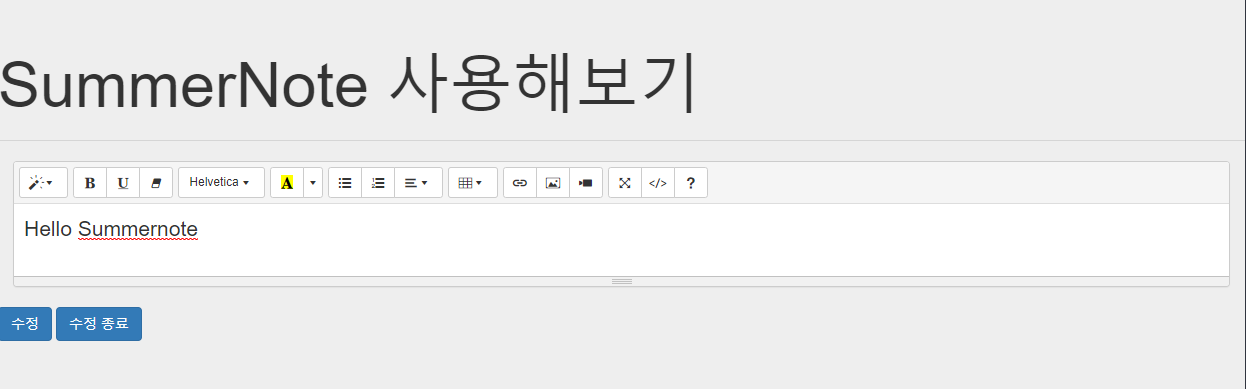
# 예시 화면
(예제 소스가 필요하신 분은 아래에 풀 소스코드 남겨두었습니다.)

# 커스텀 버전 방법
// 버튼을 추가하기위한 방법
var buttons = $.summernote.options.buttons;
// 툴바에 표시할 버튼 넣기
$.summernote.options.toolbar.push([
"Paragraph",
[
"ParagraphFormatH1", // 단락 H1
"ParagraphFormatPara", // 단락 P 태그
"ParagraphIndent", // 단락 탭 추가
"ParagraphOutdent", // 단락 탭 제거
"ParagraphInsertOrderedList", // 순번
"ParagraphInsertUnorderedList", // 순번 제거
'ParagraphJustifyCenter', // 가운데 정렬
'ParagraphLineHeight' // 라인 헤이트
],
]);# 단락 H1 포맷 적용

// 단락 글자 변경 <h1> ~ <h6>
var ParagraphFormatH1 = function (context) {
var ui = $.summernote.ui;
var button = ui.button({
contents: '<i class="fa fa-pencil"/> 단락 포맷 H1',
tooltip: "단락의 글자 변경",
click: function () {
context.invoke("editor.formatH1");
},
});
return button.render();
};
// 툴바의 버튼 이벤트 붙이기
buttons.ParagraphFormatH1 = ParagraphFormatH1;
// 단락 포맷 H1
var ParagraphformatH1 = function(){
a.summernote('formatH1');
};# 단락 P 태그 적용

// 툴바 버튼
// 현재 단락 p 태그로 변경
var ParagraphFormatPara = function (context) {
var ui = $.summernote.ui;
var button = ui.button({
contents: '<i class="fa fa-pencil"/> 현재 단락 p 태그로 변경',
tooltip: "현재 단락 p 태그로 변경",
click: function () {
context.invoke("editor.formatPara");
},
});
return button.render();
};
// 툴바의 버튼 이벤트 붙이기
buttons.ParagraphFormatPara = ParagraphFormatPara;
// 버튼 이벤트
// 단락 포맷 H1
var ParagraphformatH1 = function(){
a.summernote('formatH1');
};# 나머지는 결과화면 코드 확인 부탁드립니다....
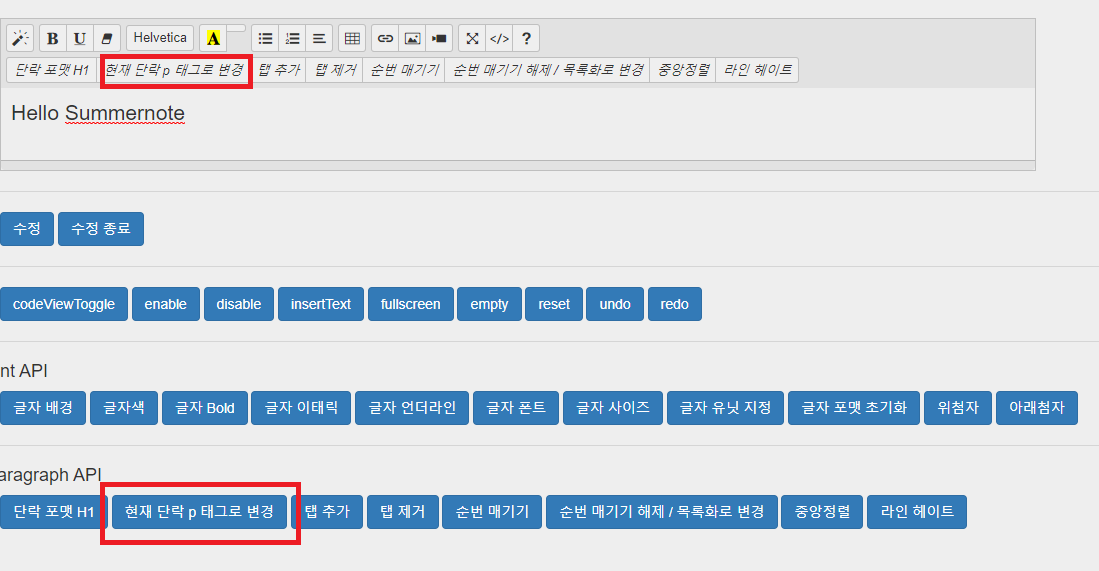
# 결과화면
# 전체 테스트 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Summer Note </title>
<!-- include libraries(jQuery, bootstrap) -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- 로컬 파일 summernote css/js -->
<script src="../4.surmmernote/lib/summernote-bs4.js"></script>
<link rel="stylesheet" href="../4.surmmernote/lib/summernote-bs4.css">
<!-- CDN 파일 summernote css/js -->
<!-- CDN 한글화 -->
<!-- 로컬 파일 한글화 -->
<!-- <script src="../4.surmmernote/lib/lang/summernote-ko-KR.min.js"></script> -->
<script src="../4.surmmernote/lib/lang/summernote-ko-KR.js"></script>
</head>
<body>
<div class="jumbotron p-1">
<h1 class="display-4">SummerNote 사용해보기</h1>
<!-- <p class="lead">Subtitle</p> -->
<hr class="my-4">
<div class="container-fluid">
<!-- summernote을 직접적으로 사용할 요소 -->
<div id="summernote">
<p>Hello Summernote</p>
</div>
</div>
<hr class="my-2">
<div class="container-fluid mt-2">
<!-- 수정 시작 버튼 -->
<button id="edit" class="btn btn-primary" onclick="edit()" type="button">수정</button>
<!-- 수정 완료 버튼 -->
<button id="save" class="btn btn-primary" onclick="save()" type="button">수정 종료</button>
</div>
<hr class="my-2">
<div class="container-fluid mt-2">
<!-- 코드 르뷰 토글 -->
<button id="codeViewToggle" class="btn btn-primary" onclick="codeViewToggle()"
type="button">codeViewToggle</button>
<!-- 썸머노트 활성화 비활성화 -->
<button id="enable" class="btn btn-primary" onclick="enable()" type="button">enable</button>
<button id="disable" class="btn btn-primary" onclick="disable()" type="button">disable</button>
<!-- 썸머노트 글자기 넣기 -->
<button id="insertText" class="btn btn-primary" onclick="insertText()" type="button">insertText</button>
<!-- 썸머노트 풀스크린 -->
<button id="fullscreen" class="btn btn-primary" onclick="fullscreen()" type="button">fullscreen</button>
<!-- 썸머노트 비였는지 확인 -->
<button id="empty" class="btn btn-primary" onclick="empty()" type="button">empty</button>
<!-- 썸머노트 활성화 전으로 돌리기ㄴ -->
<button id="reset" class="btn btn-primary" onclick="reset()" type="button">reset</button>
<!-- 썸머노트 이전 되돌리기 -->
<button id="undo" class="btn btn-primary" onclick="undo()" type="button">undo</button>
<button id="redo" class="btn btn-primary" onclick="redo()" type="button">redo</button>
</div>
<hr class="my-2">
<h4 class="ml-3">font API</h4>
<div class="container-fluid mt-2">
<button id="backColor" class="btn btn-primary" onclick="backColor()" type="button">글자 배경</button>
<button id="foreColoe" class="btn btn-primary" onclick="foreColoe()" type="button">글자색 </button>
<button id="fontBold" class="btn btn-primary" onclick="fontBold()" type="button">글자 Bold</button>
<button id="fontItalic" class="btn btn-primary" onclick="fontItalic()" type="button">글자 이태릭</button>
<button id="fontUnderline" class="btn btn-primary" onclick="fontUnderline()" type="button">글자 언더라인</button>
<button id="fontName" class="btn btn-primary" onclick="fontName()" type="button">글자 폰트 </button>
<button id="fontSize" class="btn btn-primary" onclick="fontSize()" type="button">글자 사이즈</button>
<button id="fontSizeUnit" class="btn btn-primary" onclick="fontSizeUnit()" type="button">글자 유닛 지정</button>
<button id="fontRemoveFormat" class="btn btn-primary" onclick="fontRemoveFormat()" type="button">글자 포맷 초기화
</button>
<button id="fontSuperscript" class="btn btn-primary" onclick="fontSuperscript()" type="button">위첨자</button>
<button id="fontSubscript" class="btn btn-primary" onclick="fontSubscript()" type="button">아래첨자</button>
</div>
<hr class="my-2">
<h4 class="ml-3">Paragraph API</h4>
<div class="container-fluid mt-2">
<button id="ParagraphformatH1" class="btn btn-primary" onclick="ParagraphformatH1()" type="button"> 단락 포맷 H1</button>
<button id="ParagraphformatPara" class="btn btn-primary" onclick="ParagraphformatPara()" type="button"> 현재 단락 p 태그로 변경</button>
<button id="Paragraphindent" class="btn btn-primary" onclick="Paragraphindent()" type="button"> 탭 추가</button>
<button id="Paragraphoutdent" class="btn btn-primary" onclick="Paragraphoutdent()" type="button"> 탭 제거 </button>
<button id="ParagraphinsertOrderedList" class="btn btn-primary" onclick="ParagraphinsertOrderedList()" type="button"> 순번 매기기 </button>
<button id="ParagraphinsertUnorderedList" class="btn btn-primary" onclick="ParagraphinsertUnorderedList()" type="button"> 순번 매기기 해제 / 목록화로 변경 </button>
<button id="ParagraphjustifyCenter" class="btn btn-primary" onclick="ParagraphjustifyCenter()" type="button"> 중앙정렬 </button>
<button id="ParagraphlineHeight" class="btn btn-primary" onclick="ParagraphlineHeight()" type="button"> 라인 헤이트 </button>
</div>
</div>
<!-- Basic API -->
<script>
$(document).ready(function () {
console.log($.summernote.options);
// 실행시 언어 설정을 한글로 설정
$.summernote.options.lang = 'ko-KR';
$.summernote.options.airMode = false;
// summernote 생성시 사이즈 지정
$.summernote.options.width = '90%';
$.summernote.options.heigth = '400';
});
</script>
<script>
var a = $("#summernote");
// 버튼을 추가하기위한 방법
var buttons = $.summernote.options.buttons;
// 툴바에 표시할 버튼 넣기
$.summernote.options.toolbar.push([
"Paragraph",
[
"ParagraphFormatH1", // 단락 H1
"ParagraphFormatPara", // 단락 P 태그
"ParagraphIndent", // 단락 탭 추가
"ParagraphOutdent", // 단락 탭 제거
"ParagraphInsertOrderedList", // 순번
"ParagraphInsertUnorderedList", // 순번 제거
'ParagraphJustifyCenter', // 가운데 정렬
'ParagraphLineHeight' // 라인 헤이트
],
]);
// -----------------------------------------------
// 단락 글자 변경 <h1> ~ <h6> - 툴바 버튼 정의
var ParagraphFormatH1 = function (context) {
var ui = $.summernote.ui;
var button = ui.button({
contents: '<i class="fa fa-pencil"/> 단락 포맷 H1',
tooltip: "단락의 글자 변경",
click: function () {
context.invoke("editor.formatH1");
},
});
return button.render();
};
// 툴바의 버튼 이벤트 붙이기
buttons.ParagraphFormatH1 = ParagraphFormatH1;
// 단락 포맷 H1 - 이벤트 버튼 정의
var ParagraphformatH1 = function(){
a.summernote('formatH1');
};
// -----------------------------------------------
// 현재 단락 p 태그로 변경 - 툴바 버튼 정의
var ParagraphFormatPara = function (context) {
var ui = $.summernote.ui;
var button = ui.button({
contents: '<i class="fa fa-pencil"/> 현재 단락 p 태그로 변경',
tooltip: "현재 단락 p 태그로 변경",
click: function () {
context.invoke("editor.formatPara");
},
});
return button.render();
};
// 툴바의 버튼 이벤트 붙이기
buttons.ParagraphFormatPara = ParagraphFormatPara;
// 현재 단락 p 태그로 변경 - 이벤트 버튼 정의
var ParagraphformatPara = function(){
a.summernote('formatPara');
};
// -----------------------------------------------
// 탭 추가 - 툴바 버튼 정의
var ParagraphIndent = function (context) {
var ui = $.summernote.ui;
var button = ui.button({
contents: '<i class="fa fa-pencil"/> 탭 추가',
tooltip: "탭 추가",
click: function () {
context.invoke("editor.indent");
},
});
return button.render();
};
// 툴바의 버튼 이벤트 붙이기 - 툴바 버튼 정의
buttons.ParagraphIndent = ParagraphIndent;
// 탭 추가 - 이벤트 버튼 정의
var Paragraphindent = function(){
a.summernote('indent');
};
// -----------------------------------------------
// 탭 제거
var ParagraphOutdent = function (context) {
var ui = $.summernote.ui;
var button = ui.button({
contents: '<i class="fa fa-pencil"/> 탭 제거 ',
tooltip: "탭 제거 ",
click: function () {
context.invoke("editor.outdent");
},
});
return button.render();
};
// 툴바의 버튼 이벤트 붙이기
buttons.ParagraphOutdent = ParagraphOutdent;
// 탭 제거 - 이벤트 버튼 정의
var Paragraphoutdent = function(){
a.summernote('outdent');
};
// -----------------------------------------------
// 순번 매기기 - 툴바 버튼 정의
var ParagraphInsertOrderedList = function (context) {
var ui = $.summernote.ui;
var button = ui.button({
contents: '<i class="fa fa-pencil"/> 순번 매기기 ',
tooltip: "순번 매기기 ",
click: function () {
context.invoke("editor.insertOrderedList");
},
});
return button.render();
};
// 툴바의 버튼 이벤트 붙이기
buttons.ParagraphInsertOrderedList = ParagraphInsertOrderedList;
// 순번 매기기 - 이벤트 버튼 정의
var ParagraphinsertOrderedList = function(){
a.summernote('insertOrderedList');
};
// -----------------------------------------------
// 순번 매기기 해제 / 목록화로 변경 - 툴바 버튼 정의
var ParagraphInsertUnorderedList = function (context) {
var ui = $.summernote.ui;
var button = ui.button({
contents: '<i class="fa fa-pencil"/> 순번 매기기 해제 / 목록화로 변경 ',
tooltip: "순번 매기기 해제 / 목록화로 변경 ",
click: function () {
context.invoke("editor.insertUnorderedList");
},
});
return button.render();
};
// 툴바의 버튼 이벤트 붙이기
buttons.ParagraphInsertUnorderedList = ParagraphInsertUnorderedList;
// 순번 매기기 해제 / 목록화로 변경 - 이벤트 버튼 정의
var ParagraphinsertUnorderedList = function(){
a.summernote('insertUnorderedList');
};
// -----------------------------------------------
// 중앙정렬 - 툴바 버튼 정의
var ParagraphJustifyCenter = function (context) {
var ui = $.summernote.ui;
var button = ui.button({
contents: '<i class="fa fa-pencil"/> 중앙정렬 ',
tooltip: "중앙정렬 ",
click: function () {
context.invoke("editor.justifyCenter");
// $('#summernote').summernote('justifyLeft');
// $('#summernote').summernote('justifyRight');
// $('#summernote').summernote('justifyCenter');
// $('#summernote').summernote('justifyFull');
},
});
return button.render();
};
// 툴바의 버튼 이벤트 붙이기
buttons.ParagraphJustifyCenter = ParagraphJustifyCenter;
// 중앙정렬 - 이벤트 버튼 정의
var ParagraphjustifyCenter = function(){
a.summernote('justifyCenter');
};
// -----------------------------------------------
// 라인 헤이트 - 툴바 버튼 정의
var ParagraphLineHeight = function (context) {
var ui = $.summernote.ui;
var button = ui.button({
contents: '<i class="fa fa-pencil"/> 라인 헤이트 ',
tooltip: "라인 헤이트 ",
click: function () {
context.invoke("editor.lineHeight" , 10);
},
});
return button.render();
};
// 툴바의 버튼 이벤트 붙이기
buttons.ParagraphLineHeight = ParagraphLineHeight;
// 라인 헤이트 - 이벤트 버튼 정의
var ParagraphlineHeight = function(){
a.summernote('lineHeight', 20);
};
// -----------------------------------------------
</script>
</body>
</html>
'[javascript] > [jquery]' 카테고리의 다른 글
| [jquery] 웹에디터 썸머노트(SummerNote) 힌트(Hint) 사용하기 (0) | 2020.08.30 |
|---|---|
| [jquery] 웹에디터 썸머노트(SummerNote) 커스텀 버튼 (0) | 2020.08.29 |
| [jquery] 웹에디터 플러그인(plugin) 썸머노트(SummerNote) 한글화 사용법 (0) | 2020.08.26 |
| jquery contextMenu를 사용한 우클릭 메뉴(서브 메뉴)화면 만들기 및 사용법 (0) | 2020.08.25 |
| [Jquery] JsonViewer 만들기 JsonView.js 사용법 (JsonViewer) (0) | 2019.10.21 |