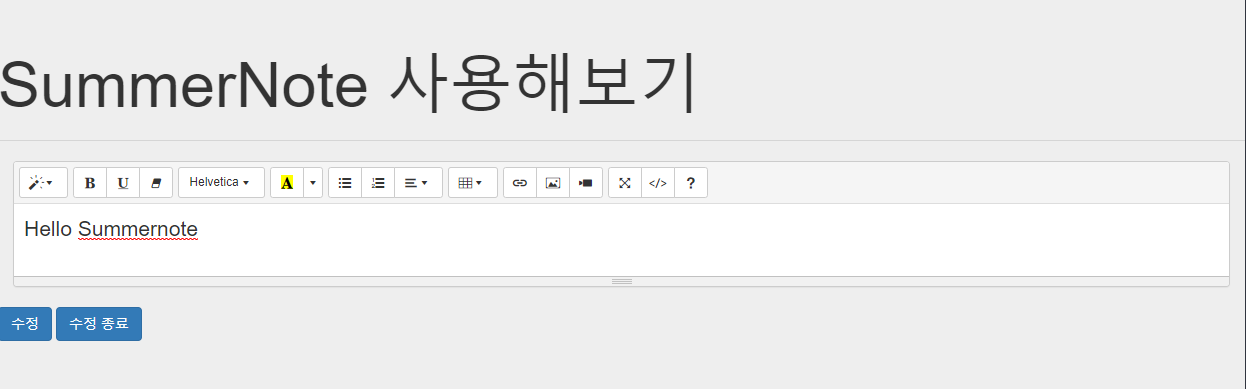
# 예시 화면
(예제 소스가 필요하신 분은 아래에 풀 소스코드 남겨두었습니다.)


2. 다운 ZIP 파일에서 lang 안에 한글화 설정 파일 확인

3. SummerNote 만들기
3-1. SummerNote 필요한 Jquery 요소 불러오기
- CDN 방식과 로컬 파일을 이용한 두가지 방식이 있습니다.
<!-- include libraries(jQuery, bootstrap) -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- 로컬 파일 summernote css/js -->
<!-- <script src="../4.surmmernote/lib/summernote-bs4.js"></script> -->
<!-- <link rel="stylesheet" href="../4.surmmernote/lib/summernote-bs4.css"> -->
<!-- CDN 파일 summernote css/js -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
<!-- CDN 한글화 -->
<script src=" https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.18/lang/summernote-ko-KR.min.js"></script>
<!-- 로컬 파일 한글화 -->
<!-- <script src="../4.surmmernote/lib/lang/summernote-ko-KR.min.js"></script> -->
<!-- <script src="../4.surmmernote/lib/lang/summernote-ko-KR.js"></script> -->3-2. SummerNote Body 요소
<div class="jumbotron p-1">
<h1 class="display-4">SummerNote 사용해보기</h1>
<!-- <p class="lead">Subtitle</p> -->
<hr class="my-4">
<div class="container-fluid">
<!-- summernote을 직접적으로 사용할 요소 -->
<div id="summernote">
<p>Hello Summernote</p>
</div>
</div>
<!-- 수정 시작 버튼 -->
<button id="edit" class="btn btn-primary" onclick="edit()" type="button">수정</button>
<!-- 수정 완료 버튼 -->
<button id="save" class="btn btn-primary" onclick="save()" type="button">수정 종료</button>
</div>3-3. SummerNote document 시작시 옵션값을 통한 한글화 설정
<script>
$(document).ready(function () {
console.log($.summernote.options);
// 실행시 언어 설정을 한글로 설정
$.summernote.options.lang = 'ko-KR';
$.summernote.options.airMode = false;
});
var a = $('#summernote');
// 수정버튼
var edit = function () {
a.summernote({ focus: true });
};
// 수정 종료
var save = function () {
var markup = a.summernote('code');
a.summernote('destroy');
};
</script>4. 결과화면 및 테스트 코드
# 전체 테스트 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Summer Note </title>
<!-- include libraries(jQuery, bootstrap) -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- 로컬 파일 summernote css/js -->
<!-- <script src="../4.surmmernote/lib/summernote-bs4.js"></script> -->
<!-- <link rel="stylesheet" href="../4.surmmernote/lib/summernote-bs4.css"> -->
<!-- CDN 파일 summernote css/js -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
<!-- CDN 한글화 -->
<script src=" https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.18/lang/summernote-ko-KR.min.js"></script>
<!-- 로컬 파일 한글화 -->
<!-- <script src="../4.surmmernote/lib/lang/summernote-ko-KR.min.js"></script> -->
<!-- <script src="../4.surmmernote/lib/lang/summernote-ko-KR.js"></script> -->
</head>
<body>
<div class="jumbotron p-1">
<h1 class="display-4">SummerNote 사용해보기</h1>
<!-- <p class="lead">Subtitle</p> -->
<hr class="my-4">
<div class="container-fluid">
<!-- summernote을 직접적으로 사용할 요소 -->
<div id="summernote">
<p>Hello Summernote</p>
</div>
</div>
<!-- 수정 시작 버튼 -->
<button id="edit" class="btn btn-primary" onclick="edit()" type="button">수정</button>
<!-- 수정 완료 버튼 -->
<button id="save" class="btn btn-primary" onclick="save()" type="button">수정 종료</button>
</div>
<script>
$(document).ready(function () {
console.log($.summernote.options);
// 실행시 언어 설정을 한글로 설정
$.summernote.options.lang = 'ko-KR';
$.summernote.options.airMode = false;
});
var a = $('#summernote');
// 수정버튼
var edit = function () {
a.summernote({ focus: true });
};
// 수정 종료
var save = function () {
var markup = a.summernote('code');
a.summernote('destroy');
};
</script>
</body>
</html>
'[javascript] > [jquery]' 카테고리의 다른 글
| [jquery] 웹에디터 썸머노트(SummerNote) 단락(Paragraph) 사용기 & 커스텀 버튼 버전 (0) | 2020.08.30 |
|---|---|
| [jquery] 웹에디터 썸머노트(SummerNote) 커스텀 버튼 (0) | 2020.08.29 |
| jquery contextMenu를 사용한 우클릭 메뉴(서브 메뉴)화면 만들기 및 사용법 (0) | 2020.08.25 |
| [Jquery] JsonViewer 만들기 JsonView.js 사용법 (JsonViewer) (0) | 2019.10.21 |
| [jquery] 자바스크립트 모든 input값 가져오기 (input selector) (2) | 2018.04.24 |



