hooks 방식의 컴포넌트 생명 주기
# 맨 아래의 전체 소스 코드가 있습니다.
# 클래식 방식의 컴포넌트 주기 : minaminaworld.tistory.com/196
[react - 기초] class 방식의 컴포넌트 생명 주기
class 방식의 컴포넌트 생명 주기 # 맨 아래의 전체 소스 코드가 있습니다. # 리액트 공식문서 : https://ko.reactjs.org/docs/react-component.html React.Component – React A JavaScript library for b..
minaminaworld.tistory.com
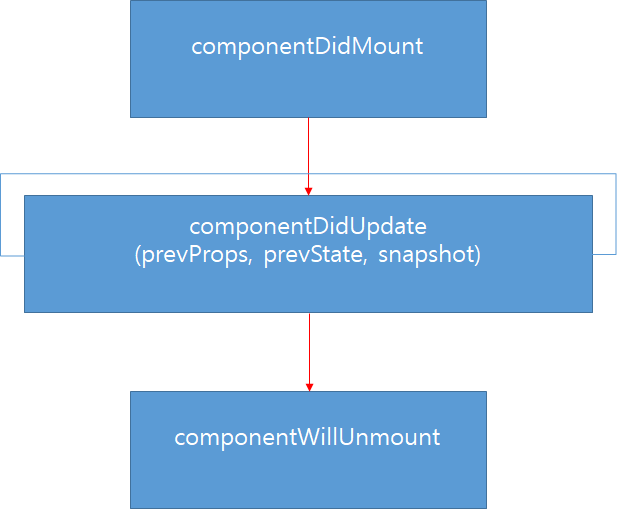
# Hooks 방식의 경우, Class와는 다르게 componentDidMount, componentDidUpdate, componentWillUnmount 처럼 명확하게 나누어져 있지 않음. 그러나 useEffect만으로 구현이 가능함.
// class 방식의 componentDidMout
useEffect(() => {
console.log('componentDidMout -------------------------');
console.log('component가 실행될 때만 동작합니다.');
console.log(' ------------------------- componentDidMout');
}, []);
// class 방식의 componentDidUpdate 동작
// 배열 요소의 변경이 있을 때만 동작함
useEffect(() => {
console.log('componentDidUpdate -------------------------');
// 값의 변화에 대응
if (num) {
console.log('num=', num);
}
console.log('-------------------------componentDidUpdate ');
}, [num]);
// class 방식의 componentDidUpdate 동작
// 배열 요소의 변경이 있을 때만 동작함
useEffect(() => {
return () => {
console.log('componentWillUnmount-------------------------');
console.log('componentWillUnmount 동작함');
console.log('-------------------------componentWillUnmount ');
};
}, [num]);
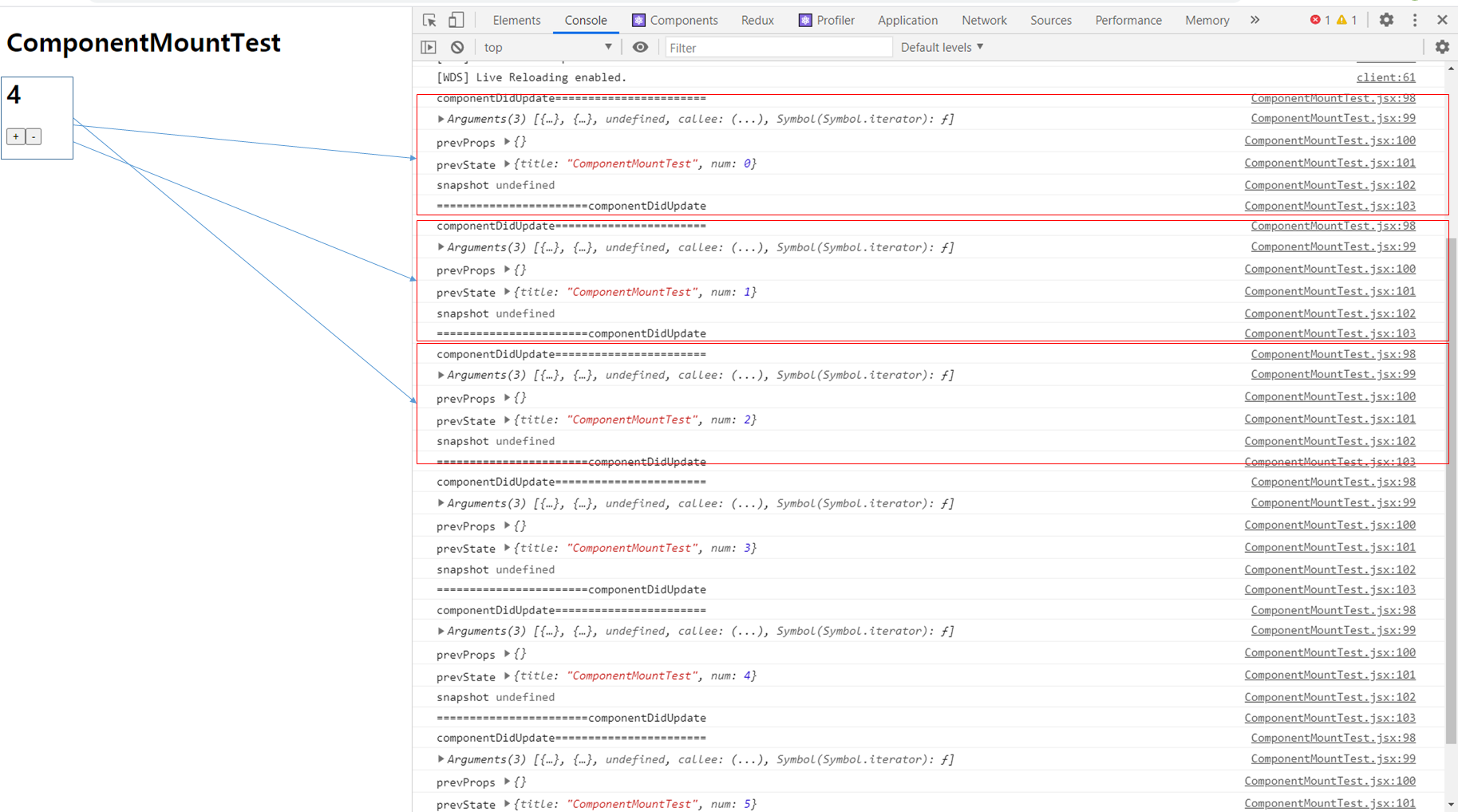
# 컴포넌트 시작 시 useEffect 실행.
# 값 변화로 인한 useEffect 실행.
# 값 변화로 인한 DOM의 종료로 인한 useEffect 실행.

# 전체소스코드
import React, { memo, useEffect, useState } from "react";
const useEffectTest = () => {
const [title, setTitle] = useState("ComponentMountTest");
const [num, setNum] = useState(0);
// class 방식의 componentDidMout
useEffect(() => {
console.log('componentDidMout -------------------------');
console.log('component가 실행될 때만 동작합니다.');
console.log(' ------------------------- componentDidMout');
}, []);
// class 방식의 componentDidUpdate 동작
// 배열 요소의 변경이 있을 때만 동작함
useEffect(() => {
console.log('componentDidUpdate -------------------------');
// 값의 변화에 대응
if (num) {
console.log('num=', num);
}
console.log('-------------------------componentDidUpdate ');
}, [num]);
// class 방식의 componentDidUpdate 동작
// 배열 요소의 변경이 있을 때만 동작함
useEffect(() => {
return () => {
console.log('componentWillUnmount-------------------------');
console.log('componentWillUnmount 동작함');
console.log('-------------------------componentWillUnmount ');
};
}, [num]);
const onIncreseNum = () => {
console.log("onIncreseNum");
setNum((prevNum) => {
return prevNum + 1;
});
};
const onDecreseNum = (sign) => (e) => {
console.log("onDecreseNum");
console.log(`sign ${sign}`);
setNum((prevNum) => {
return prevNum - 1;
});
};
return (
<>
<h1>{title}</h1>
<h1>{num}</h1>
<button onClick={onIncreseNum}>+</button>
<button onClick={onDecreseNum('-')}>-</button>
</>
);
};
export default useEffectTest;
'[react]' 카테고리의 다른 글
| [next.js] PDF Viewer 만들기(react-pdf 활용) (0) | 2022.04.18 |
|---|---|
| [react - 기초] class 방식의 컴포넌트 생명 주기 (0) | 2020.11.09 |
| [react - 기초] props 사용하기 - Class 방식과 Hooks 방식 (0) | 2020.11.06 |
| [react - 기초] button(버튼) 사용하기 - Class 방식과 Hooks 방식 (0) | 2020.11.06 |
| [react - 기초] state 사용하기 - Class 방식과 Hooks 방식 (0) | 2020.10.30 |