# vworld 3d Map 생성하기
- map 생성 부분
vw.Map("맵 위치할 아이디 값", "Map 생성 시 Option정보");
var map3d = new vw.Map("vmap", mapOptions);
- MapOption 생성 정보
vw.MapOptions(
basemapType, // 2D 초기배경지도
layersArr, // 레이어목록(3D에서 사용안함)
controlDensity, // 2D지도 전용.
interactionDensity, // 2D지도 전용.
controlAutoArrange, // 2D지도 전용.
homePosition, // 2D,3D 공통 사용.
initPosition // 2D,3D 공통 사용.
);
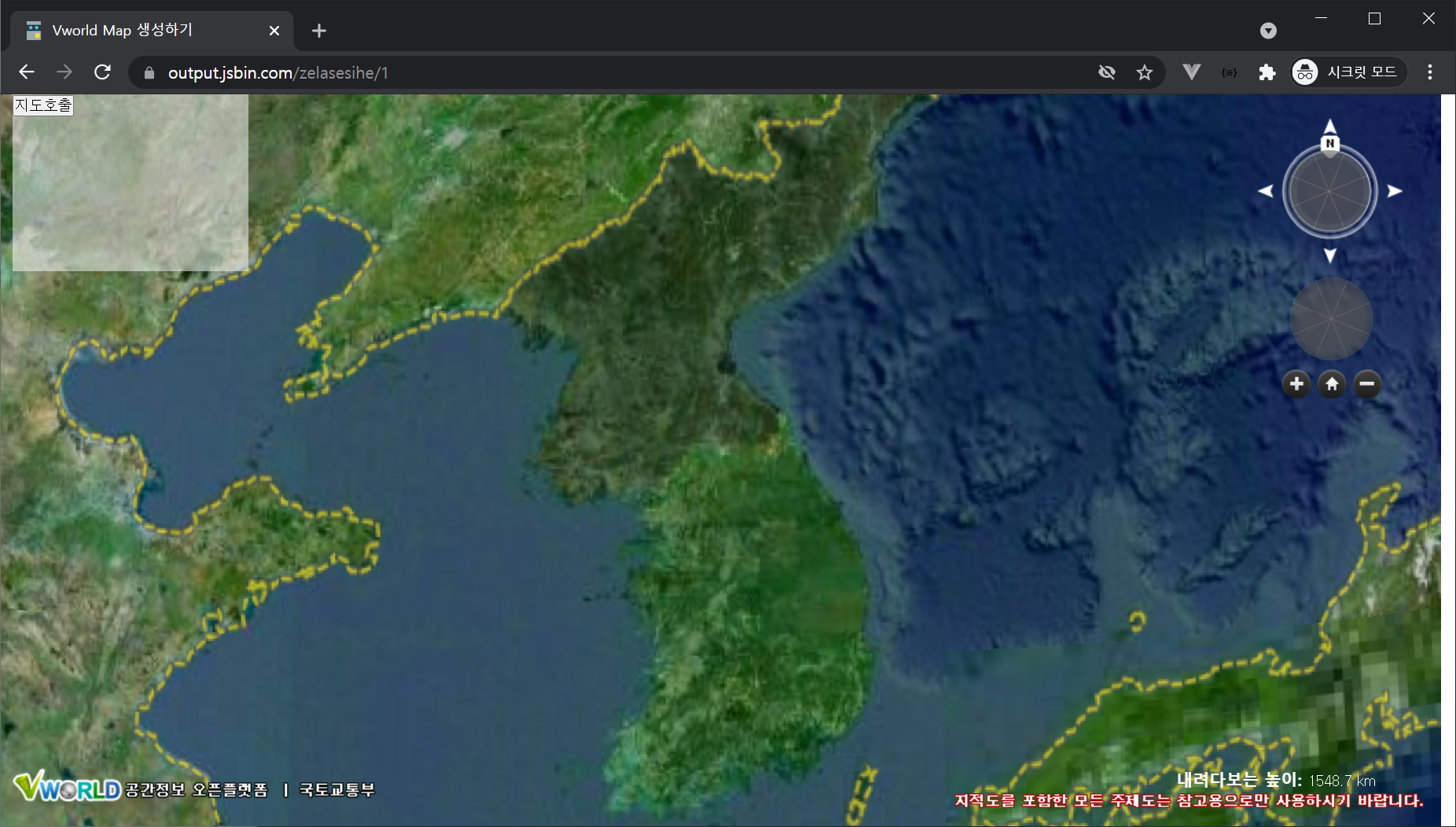
- 결과화면
# 테스트 URL - https://jsbin.com/zelasesihe/1

- 전체소소코드
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Vworld Map 생성하기</title>
<!-- vworld 스크립트 호출 -->
<script type="text/javascript"
src="https://map.vworld.kr/js/webglMapInit.js.do?version=2.0&apiKey=767B7ADF-10BA-3D86-AB7E-02816B5B92E9"></script>
</head>
<body>
<!-- Map을 생성할 부분 -->
<div id="vmap" style="position: absolute; width:99%;height:100vh;"></div>
<!-- Map 생성 시 필요한 설정 부분 -->
<div style="left:10px; position: absolute; z-index: 1; width: 200px; height: 150px; background-color: #ffffff80;">
<p>
<input type="button" onclick="vwmap_create()" value="지도호출">
</p>
</div>
<script type="text/javascript">
function vwmap_create() {
/**
vw.MapOptions(
basemapType, // 2D 초기배경지도
layersArr, // 레이어목록(3D에서 사용안함)
controlDensity, // 2D지도 전용.
interactionDensity, // 2D지도 전용.
controlAutoArrange, // 2D지도 전용.
homePosition, // 2D,3D 공통 사용.
initPosition // 2D,3D 공통 사용.
);
**/
var mapOptions = new vw.MapOptions(
vw.BasemapType.GRAPHIC, // 2D 초기배경지도
"", // 레이어목룩(3D에서 사용안함)
vw.DensityType.BASIC, // 2D 지도 전용
vw.DensityType.BASIC, // 2D 지도 전용
false, // 2D 지도 전용
new vw.CameraPosition(
// vw.CoordZ(X,Y,Z) 클래스 : X(경도), Y(위도), Z(지면으로부터의 높이)
new vw.CoordZ(127.425, 38.196, 1548700),
// vw.Direction(heading,tilt,roll) 클래스 : heading(수평방향 회전각도), tilt(수직방향 회전각도),roll(카메라자체 회전각도)
new vw.Direction(-90, 0, 0)
), // 2D, 3D 공통 사용
new vw.CameraPosition(
new vw.CoordZ(127.425, 38.196, 1548700),
new vw.Direction(0, -90, 0)
) // 2D, 3D 공통 사용
);
var map3d = new vw.Map("vmap", mapOptions);
}
</script>
</body>
</html>'vworld > 3d' 카테고리의 다른 글
| 4.vworld 방향 전환하기, 높이 조절하기 (0) | 2021.09.25 |
|---|---|
| 3.vworld 3d point 생성, 마우스 클릭 이벤트(onClick) , 현재위치 (0) | 2021.09.22 |
| 2. vworld 3d map 이동하기 (0) | 2021.09.21 |



