openlayers로 지도 만들기 기초
- 필요한 요소를 가져오기
// openlayers 맵 생성시 필요한 요소
<script src="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/build/ol.js"></script>
// openlayers 맵 생성시 css (필수 요소 아님)
<link rel="stylesheet" href="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/css/ol.css" type="text/css">
- html 코드
<body>
// 오른쪽 h2 글자
<h2 style="right: 25px; position: absolute; z-index: 1;"> My Map </h2>
// 맵을 생성할 div
<div id="map" class="map"></div>
</body>- script 코드
<script type="text/javascript">
var map;
setTimeout(function () {
map = new ol.Map({
// 생성할 div의 값
target: 'map',
// map에 들어갈 초기 layer
layers: [
// openlayers의 타일맵
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
// openlayers의 초기 위치
center: ol.proj.fromLonLat([37.41, 8.82]),
// zoom 값
zoom: 4
})
});
}, 0);
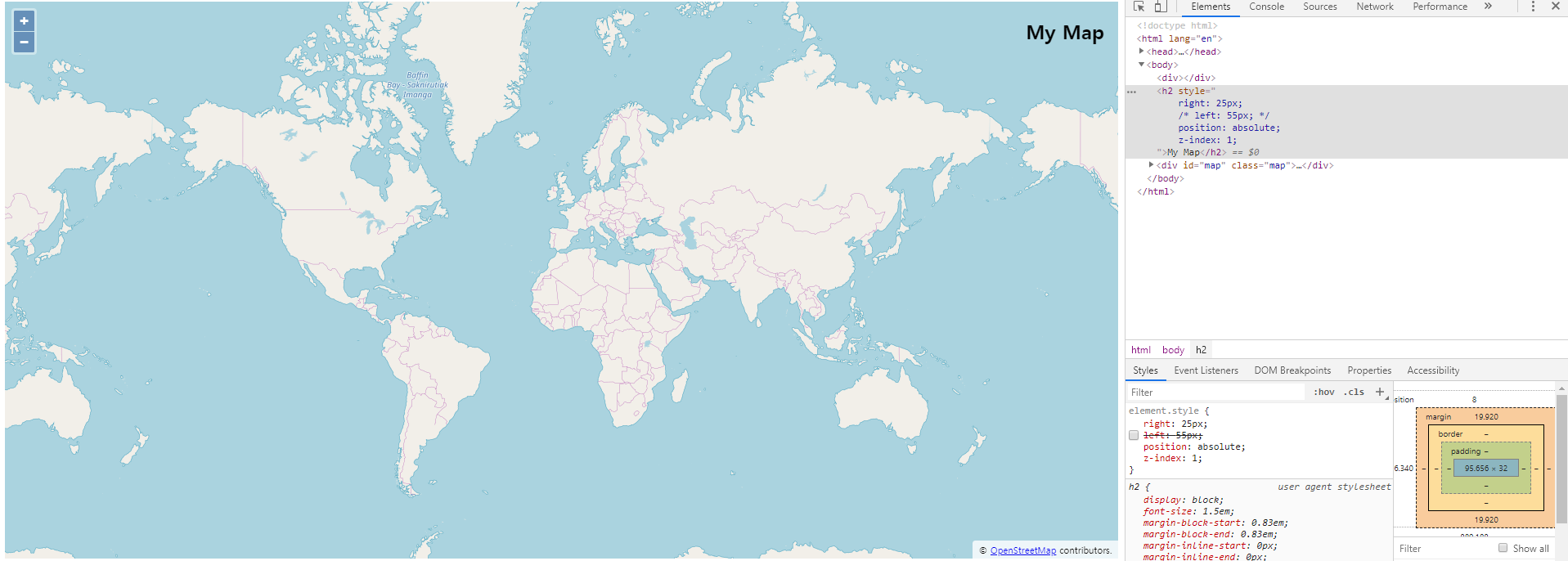
</script>- 결과 화면.

- 전체코드
<!doctype html>
<html lang="en">
<head>
// openlayers 맵 생성시 필요한 요소
<script src="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/build/ol.js"></script>
// openlayers 맵 생성시 css (필수 요소 아님)
<link rel="stylesheet" href="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/css/ol.css" type="text/css">
// map을 생성할 div 크기
<style>
.map {
height: 100%;
width: 100%;
}
</style>
<script type="text/javascript">
var map;
setTimeout(function () {
map = new ol.Map({
// 생성할 div의 값
target: 'map',
// map에 들어갈 초기 layer
layers: [
// openlayers의 타일맵
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
// openlayers의 초기 위치
center: ol.proj.fromLonLat([37.41, 8.82]),
// zoom 값
zoom: 4
})
});
}, 0);
</script>
<title>OpenLayers example</title>
</head>
<body>
<div></div>
<h2>My Map</h2>
<div id="map" class="map"></div>
</body>
</html>'[openlayers]' 카테고리의 다른 글
| [Openlayers] 현재 View 사각형 그려보기 (0) | 2022.04.16 |
|---|



