# 이 글을 읽기전에 생성 방법을 모르신다면, 아래의 글을 읽어주세요.
https://minaminaworld.tistory.com/176
[jquery] 웹에디터 플러그인(plugin) 썸머노트(SummerNote) 한글화 사용법
# 예시 화면 (예제 소스가 필요하신 분은 아래에 풀 소스코드 남겨두었습니다.) 2. 다운 ZIP 파일에서 lang 안에 한글화 설정 파일 확인 3. SummerNote 만들기 3-1. SummerNote 필요한 Jquery 요소 불러오기 -..
minaminaworld.tistory.com
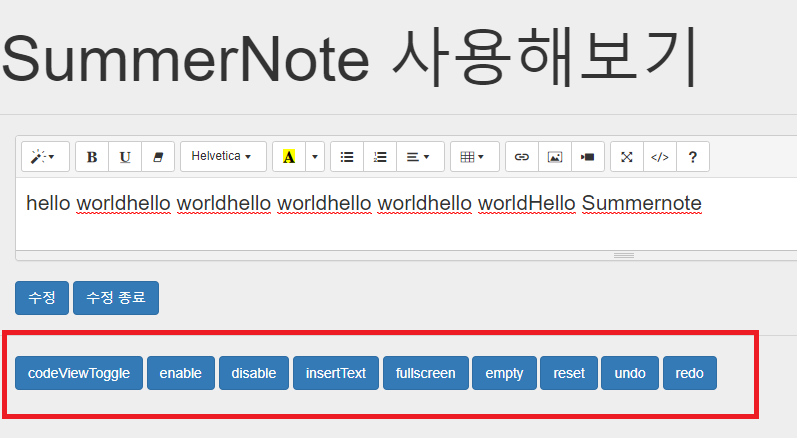
# 예시 화면
(예제 소스가 필요하신 분은 아래에 풀 소스코드 남겨두었습니다.)

1. summernote 검색될 키워드 요소 지정
// 웹에디터에서 키워드 검색될 요소
var words = ["NASA", "E+N Photographies", "Paul", "Tina"];
// 웹에디터에 키워드 검색된 요소를 대체할 요소
var picture = {
NASA:
"https://i.picsum.photos/id/1002/4312/2868.jpg?hmac=5LlLE-NY9oMnmIQp7ms6IfdvSUQOzP_O3DPMWmyNxwo",
"E+N Photographies":
"https://i.picsum.photos/id/1003/1181/1772.jpg?hmac=oN9fHMXiqe9Zq2RM6XT-RVZkojgPnECWwyEF1RvvTZk",
Paul:
"https://i.picsum.photos/id/10/2500/1667.jpg?hmac=J04WWC_ebchx3WwzbM-Z4_KC_LeLBWr5LZMaAkWkF68",
Tina:
"https://i.picsum.photos/id/100/2500/1656.jpg?hmac=gWyN-7ZB32rkAjMhKXQgdHOIBRHyTSgzuOK6U0vXb1w",
};2. summernote Hint 값 지정
$("#summernote").summernote({
// 작동 시점에서 크기 지정
// width: 500,
// heigth: 600,
// 강제 focusing
focus: true,
hint: {
words: words,
match: /\b(\w{1,})$/,
search: function (keyword, callback) {
// 배열에서 검색될 요소
callback(
$.grep(this.words, function (item) {
return item.indexOf(keyword) === 0;
})
);
},
template: function (item) {
// 힌트 목록을 표현할 방법
console.log("template item", item);
return '<img src="' + picture[item] + '" width="20" /> :' + item + ":";
// return "template => "+ item;s
},
content: function (item) {
// 힌트 목로에서 선택된 요스를 웹에디터에 표현할 방법
console.log("content item", item);
return $("<img />").attr("src", picture[item]).css("width", 200)[0];
// return "content => "+ item;
},
},
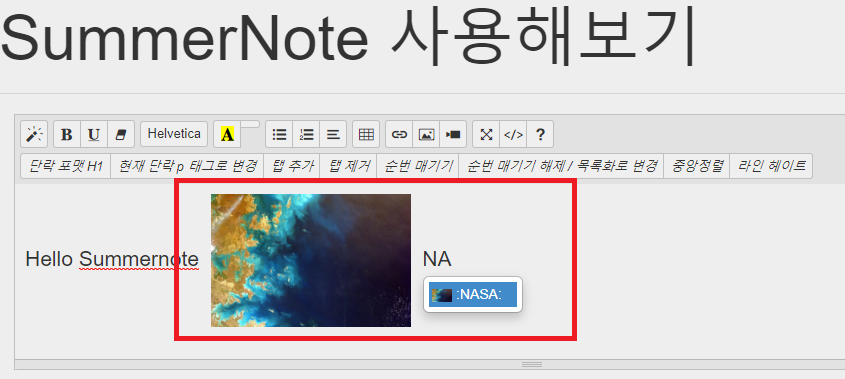
});3. 결과화면
4. 전체 테스트 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Summer Note </title>
<!-- include libraries(jQuery, bootstrap) -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- 로컬 파일 summernote css/js -->
<script src="../4.surmmernote/lib/summernote-bs4.js"></script>
<link rel="stylesheet" href="../4.surmmernote/lib/summernote-bs4.css">
<!-- CDN 파일 summernote css/js -->
<!-- CDN 한글화 -->
<!-- 로컬 파일 한글화 -->
<!-- <script src="../4.surmmernote/lib/lang/summernote-ko-KR.min.js"></script> -->
<script src="../4.surmmernote/lib/lang/summernote-ko-KR.js"></script>
</head>
<body>
<div class="jumbotron p-1">
<h1 class="display-4">SummerNote 사용해보기</h1>
<!-- <p class="lead">Subtitle</p> -->
<hr class="my-4">
<div class="container-fluid">
<!-- summernote을 직접적으로 사용할 요소 -->
<div id="summernote">
<p>Hello Summernote</p>
</div>
</div>
<hr class="my-2">
<div class="container-fluid mt-2">
<!-- 수정 시작 버튼 -->
<button id="edit" class="btn btn-primary" onclick="edit()" type="button">수정</button>
<!-- 수정 완료 버튼 -->
<button id="save" class="btn btn-primary" onclick="save()" type="button">수정 종료</button>
</div>
</div>
<script>
$(document).ready(function () {
console.log($.summernote.options);
// 실행시 언어 설정을 한글로 설정
$.summernote.options.lang = 'ko-KR';
$.summernote.options.airMode = false;
});
var a = $('#summernote');
// 수정버튼
var edit = function () {
// 웹에디터에서 키워드 검색될 요소
var words = ["NASA", "E+N Photographies", "Paul", "Tina"];
// 웹에디터에 키워드 검색된 요소를 대체할 요소
var picture = {
NASA:
"https://i.picsum.photos/id/1002/4312/2868.jpg?hmac=5LlLE-NY9oMnmIQp7ms6IfdvSUQOzP_O3DPMWmyNxwo",
"E+N Photographies":
"https://i.picsum.photos/id/1003/1181/1772.jpg?hmac=oN9fHMXiqe9Zq2RM6XT-RVZkojgPnECWwyEF1RvvTZk",
Paul:
"https://i.picsum.photos/id/10/2500/1667.jpg?hmac=J04WWC_ebchx3WwzbM-Z4_KC_LeLBWr5LZMaAkWkF68",
Tina:
"https://i.picsum.photos/id/100/2500/1656.jpg?hmac=gWyN-7ZB32rkAjMhKXQgdHOIBRHyTSgzuOK6U0vXb1w",
};
$("#summernote").summernote({
// 작동 시점에서 크기 지정
// width: 500,
// heigth: 600,
// 강제 focusing
focus: true,
hint: {
words: words,
match: /\b(\w{1,})$/,
search: function (keyword, callback) {
// 배열에서 검색될 요소
callback(
$.grep(this.words, function (item) {
return item.indexOf(keyword) === 0;
})
);
},
template: function (item) {
// 힌트 목록을 표현할 방법
console.log("template item", item);
return '<img src="' + picture[item] + '" width="20" /> :' + item + ":";
// return "template => "+ item;s
},
content: function (item) {
// 힌트 목로에서 선택된 요스를 웹에디터에 표현할 방법
console.log("content item", item);
return $("<img />").attr("src", picture[item]).css("width", 200)[0];
// return "content => "+ item;
},
},
});
};
// 수정 종료
var save = function () {
var markup = a.summernote('code');
a.summernote('destroy');
};
</script>
</body>
</html>
'[javascript] > [jquery]' 카테고리의 다른 글
| [jquery] 웹에디터 썸머노트(SummerNote) 단락(Paragraph) 사용기 & 커스텀 버튼 버전 (0) | 2020.08.30 |
|---|---|
| [jquery] 웹에디터 썸머노트(SummerNote) 커스텀 버튼 (0) | 2020.08.29 |
| [jquery] 웹에디터 플러그인(plugin) 썸머노트(SummerNote) 한글화 사용법 (0) | 2020.08.26 |
| jquery contextMenu를 사용한 우클릭 메뉴(서브 메뉴)화면 만들기 및 사용법 (0) | 2020.08.25 |
| [Jquery] JsonViewer 만들기 JsonView.js 사용법 (JsonViewer) (0) | 2019.10.21 |