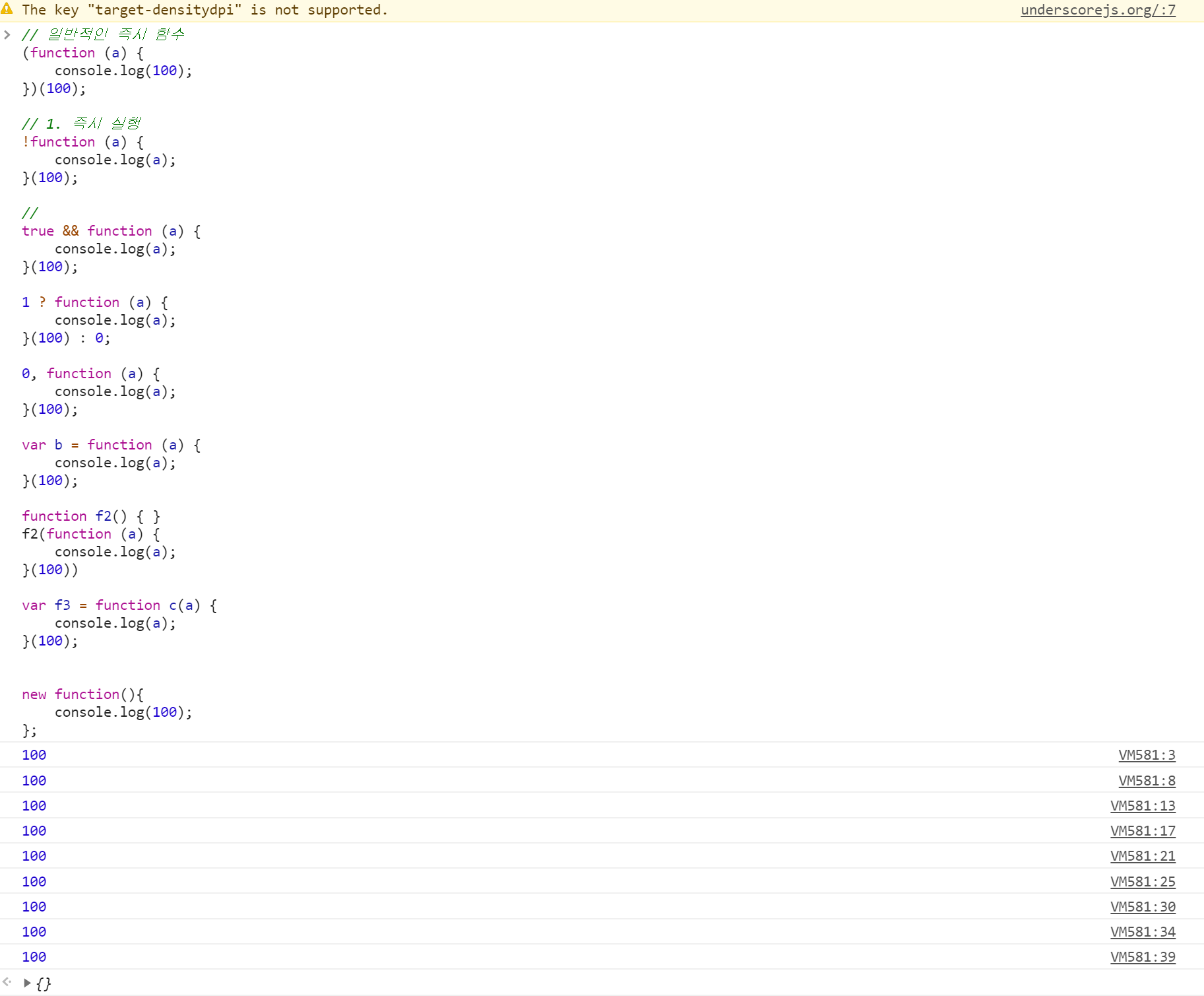
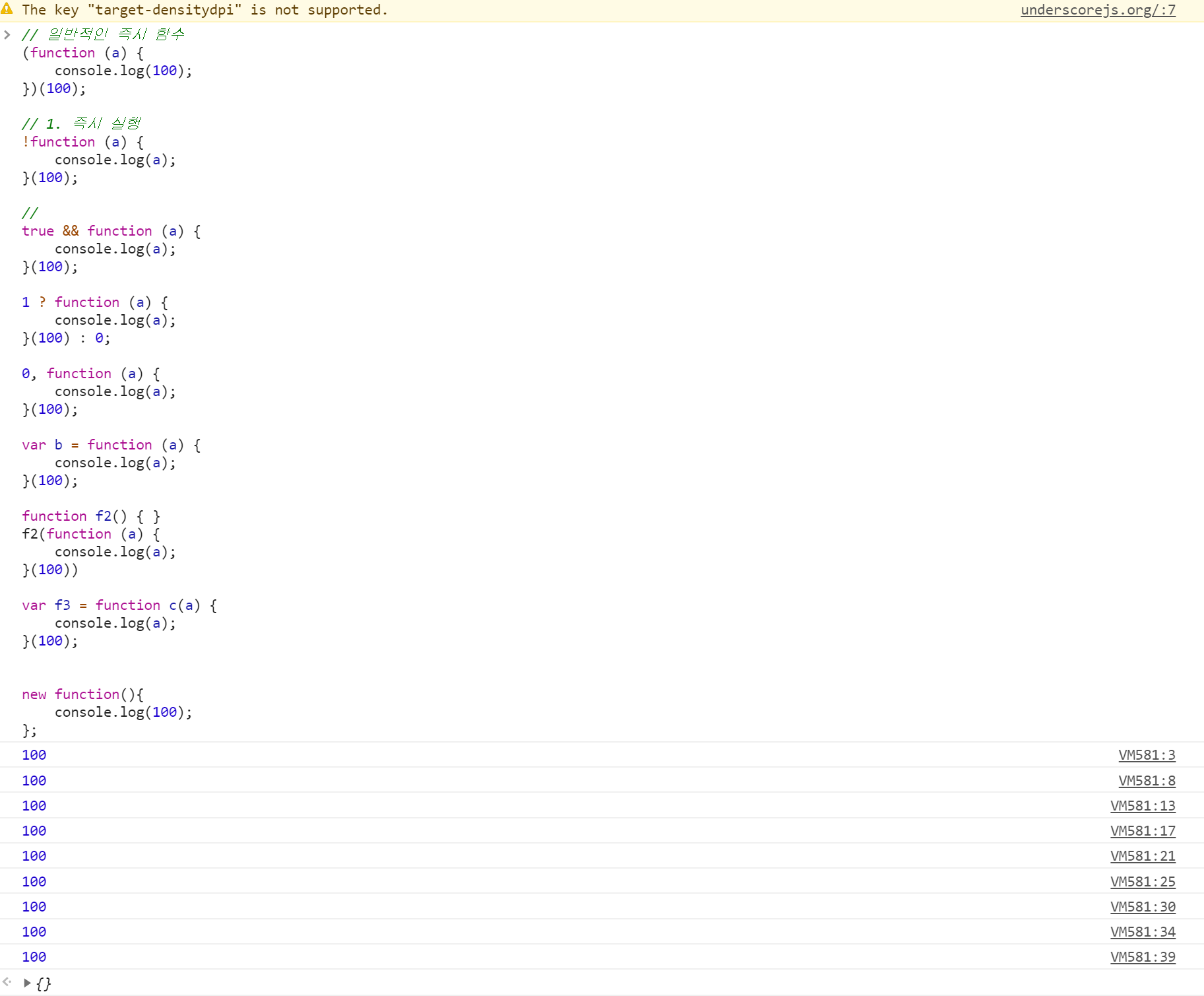
// 일반적인 즉시 함수
(function (a) {
console.log(100);
// 100
})(100);
// 1. 즉시 실행
!function (a) {
console.log(a);
// 100
}(100);
//
true && function (a) {
console.log(a);
// 100
}(100);
1 ? function (a) {
console.log(a);
// 100
}(100) : 0;
0, function (a) {
console.log(a);
// 100
}(100);
var b = function (a) {
console.log(a);
// 100
}(100);
function f2() { }
f2(function (a) {
console.log(a);
// 100
}(100))
var f3 = function c(a) {
console.log(a);
// 100
}(100);
new function(){
console.log(100);
// 100
};