# 이 글을 읽기전에 생성 방법을 모르신다면, 아래의 글을 읽어주세요.
https://minaminaworld.tistory.com/176
[jquery] 웹에디터 플러그인(plugin) 썸머노트(SummerNote) 한글화 사용법
# 예시 화면 (예제 소스가 필요하신 분은 아래에 풀 소스코드 남겨두었습니다.) 2. 다운 ZIP 파일에서 lang 안에 한글화 설정 파일 확인 3. SummerNote 만들기 3-1. SummerNote 필요한 Jquery 요소 불러오기 -..
minaminaworld.tistory.com
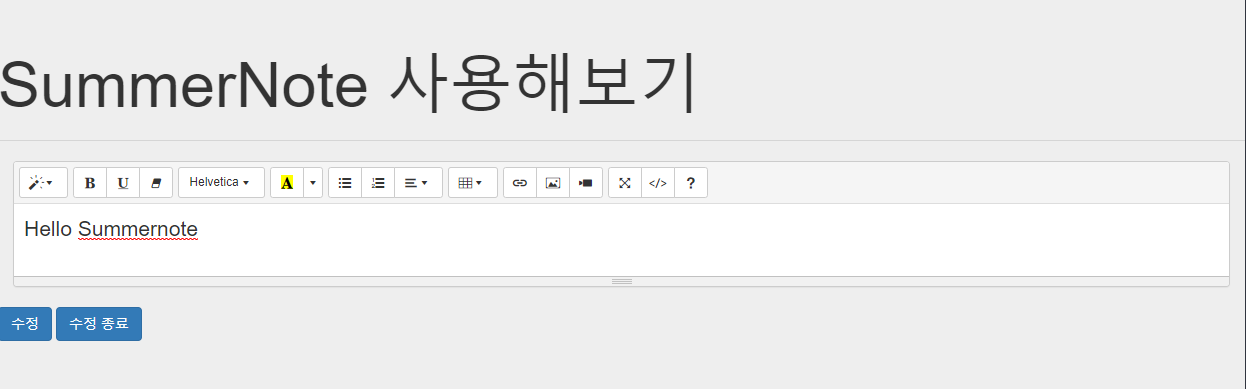
# 예시 화면
(예제 소스가 필요하신 분은 아래에 풀 소스코드 남겨두었습니다.)

# 1. summernote 기본 사용법
$(document).ready(function () {
console.log($.summernote.options);
// 실행시 언어 설정을 한글로 설정
$.summernote.options.lang = 'ko-KR';
$.summernote.options.airMode = false;
});
var a = $('#summernote');
// 수정버튼
var edit = function () {
a.summernote({ focus: true });
};
// 수정 종료
var save = function () {
var markup = a.summernote('code');
a.summernote('destroy');
};
var codeViewToggle = function () {
// summer note code view 활성화
a.summernote('codeview.toggle');
};
var enable = function () {
// summer note 활성화, 비활성화
a.summernote('enable');
};
var disable = function () {
// summer note 활성화, 비활성화
a.summernote('disable');
};
var insertText = function () {
// 현재 커서 위치에 'hello world'라는 텍스트 생성
a.summernote('editor.insertText', 'hello world');
};
var fullscreen = function () {
// fullscreen 토글
a.summernote('fullscreen.toggle');
// fullscreen 활성화 여부
a.summernote('fullscreen.isFullscreen');
};
var empty = function () {
// summer note empty 여부 확인
if (!a.summernote('isEmpty')) {
alert('에디터 안에 글 존재함');
}
};
var reset = function () {
// summernote가 실행되기 전으로 돌아감
a.summernote('reset');
};
var undo = function () {
// 실행 전
a.summernote('undo');
};
var redo = function () {
// 실행 후
a.summernote('redo');
};
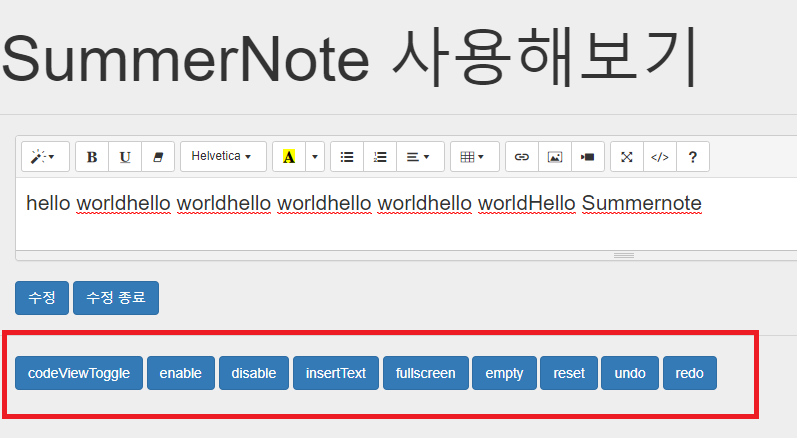
# 2. summernote 버튼
<div class="container-fluid mt-2">
<!-- 코드 르뷰 토글 -->
<button id="codeViewToggle" class="btn btn-primary" onclick="codeViewToggle()" type="button">codeViewToggle</button>
<!-- 썸머노트 활성화 비활성화 -->
<button id="enable" class="btn btn-primary" onclick="enable()" type="button">enable</button>
<button id="disable" class="btn btn-primary" onclick="disable()" type="button">disable</button>
<!-- 썸머노트 글자기 넣기 -->
<button id="insertText" class="btn btn-primary" onclick="insertText()" type="button">insertText</button>
<!-- 썸머노트 풀스크린 -->
<button id="fullscreen" class="btn btn-primary" onclick="fullscreen()" type="button">fullscreen</button>
<!-- 썸머노트 비였는지 확인 -->
<button id="empty" class="btn btn-primary" onclick="empty()" type="button">empty</button>
<!-- 썸머노트 활성화 전으로 돌리기ㄴ -->
<button id="reset" class="btn btn-primary" onclick="reset()" type="button">reset</button>
<!-- 썸머노트 이전 되돌리기 -->
<button id="undo" class="btn btn-primary" onclick="undo()" type="button">undo</button>
<button id="redo" class="btn btn-primary" onclick="redo()" type="button">redo</button>
</div># 3. 결과화면
# 전체 테스트 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Summer Note </title>
<!-- include libraries(jQuery, bootstrap) -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- 로컬 파일 summernote css/js -->
<!-- <script src="../4.surmmernote/lib/summernote-bs4.js"></script> -->
<!-- <link rel="stylesheet" href="../4.surmmernote/lib/summernote-bs4.css"> -->
<!-- CDN 파일 summernote css/js -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
<!-- CDN 한글화 -->
<script src=" https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.18/lang/summernote-ko-KR.min.js"></script>
<!-- 로컬 파일 한글화 -->
<!-- <script src="../4.surmmernote/lib/lang/summernote-ko-KR.min.js"></script> -->
<!-- <script src="../4.surmmernote/lib/lang/summernote-ko-KR.js"></script> -->
</head>
<body>
<div class="jumbotron p-1">
<h1 class="display-4">SummerNote 사용해보기</h1>
<!-- <p class="lead">Subtitle</p> -->
<hr class="my-4">
<div class="container-fluid">
<!-- summernote을 직접적으로 사용할 요소 -->
<div id="summernote">
<p>Hello Summernote</p>
</div>
</div>
<div class="container-fluid mt-2">
<!-- 수정 시작 버튼 -->
<button id="edit" class="btn btn-primary" onclick="edit()" type="button">수정</button>
<!-- 수정 완료 버튼 -->
<button id="save" class="btn btn-primary" onclick="save()" type="button">수정 종료</button>
</div>
<hr class="my-2">
<div class="container-fluid mt-2">
<!-- 코드 르뷰 토글 -->
<button id="codeViewToggle" class="btn btn-primary" onclick="codeViewToggle()" type="button">codeViewToggle</button>
<!-- 썸머노트 활성화 비활성화 -->
<button id="enable" class="btn btn-primary" onclick="enable()" type="button">enable</button>
<button id="disable" class="btn btn-primary" onclick="disable()" type="button">disable</button>
<!-- 썸머노트 글자기 넣기 -->
<button id="insertText" class="btn btn-primary" onclick="insertText()" type="button">insertText</button>
<!-- 썸머노트 풀스크린 -->
<button id="fullscreen" class="btn btn-primary" onclick="fullscreen()" type="button">fullscreen</button>
<!-- 썸머노트 비였는지 확인 -->
<button id="empty" class="btn btn-primary" onclick="empty()" type="button">empty</button>
<!-- 썸머노트 활성화 전으로 돌리기ㄴ -->
<button id="reset" class="btn btn-primary" onclick="reset()" type="button">reset</button>
<!-- 썸머노트 이전 되돌리기 -->
<button id="undo" class="btn btn-primary" onclick="undo()" type="button">undo</button>
<button id="redo" class="btn btn-primary" onclick="redo()" type="button">redo</button>
</div>
</div>
<script>
$(document).ready(function () {
console.log($.summernote.options);
// 실행시 언어 설정을 한글로 설정
$.summernote.options.lang = 'ko-KR';
$.summernote.options.airMode = false;
});
var a = $('#summernote');
// 수정버튼
var edit = function () {
a.summernote({ focus: true });
};
// 수정 종료
var save = function () {
var markup = a.summernote('code');
a.summernote('destroy');
};
var codeViewToggle = function () {
// summer note code view 활성화
a.summernote('codeview.toggle');
};
var enable = function () {
// summer note 활성화, 비활성화
a.summernote('enable');
};
var disable = function () {
// summer note 활성화, 비활성화
a.summernote('disable');
};
var insertText = function () {
// 현재 커서 위치에 'hello world'라는 텍스트 생성
a.summernote('editor.insertText', 'hello world');
};
var fullscreen = function () {
// fullscreen 토글
a.summernote('fullscreen.toggle');
// fullscreen 활성화 여부
a.summernote('fullscreen.isFullscreen');
};
var empty = function () {
// summer note empty 여부 확인
if (!a.summernote('isEmpty')) {
alert('에디터 안에 글 존재함');
}
};
var reset = function () {
// summernote가 실행되기 전으로 돌아감
a.summernote('reset');
};
var undo = function () {
// 실행 전
a.summernote('undo');
};
var redo = function () {
// 실행 후
a.summernote('redo');
};
</script>
</body>
</html>