자바스크립트로 input의 자동완성을 구현해보도록 하겠습니다.
# https://www.w3schools.com/howto/howto_js_autocomplete.asp 를 참고하였습니다.
- head 부분
따로, Jquery를 사용하지않고, 자바스크립트만으로 구현을 하였습니다.
<head>
<title>자동생성파일</title>
<!-- css에는 autocomplet의 요소를 만들떄 필요한 css가 담겨져 있습니다. -->
<link rel="stylesheet" href="css/autocomplete.css">
<!-- css에는 autocomplet의 요소를 만들떄 필요한 scrpit가 담겨져 있습니다. -->
<script type="text/javascript" src="js/autocomplate.js"></script>
<!-- css에는 autocomplet의 요소의 샘플 json의 값이 담겨져 있습니다. -->
<script type="text/javascript" src="js/animal.js"></script>
</head>- body 부분
<body onload="init()">
<!-- 아래의 input의 값을 받을 때, 자동완성 기능이 작동합니다. -->
<div class="srch_form autocomplete">
<input id="autoInput" placeholder="Search...">
</div>
<script>
// autocomplete 부분을 생성
window.onload = function () {
autocomplete.setAutocomplete(document.getElementById("autoInput"), animal)
}
</script>
</body>
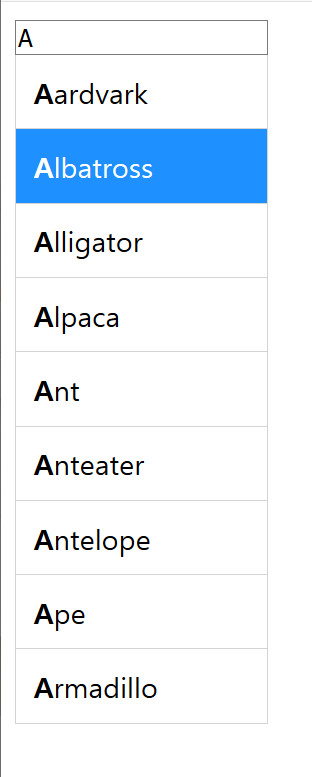
- 화면 설명
input에 특정한 값을 입력하면, 그 값에 따라서 자동완성 기능을 수행합니다.
- css (autocomplete.css) : autocomplete 기능에 필요한 css
.autocomplete {
position: relative;
display: inline-block;
}
.autocomplete-items {
position: absolute;
border: 1px solid #d4d4d4;
border-bottom: none;
border-top: none;
z-index: 99;
top: 100%;
left: 0;
right: 0;
}
.autocomplete-items div {
padding: 10px;
cursor: pointer;
background-color: #fff;
border-bottom: 1px solid #d4d4d4;
}
.autocomplete-items div:hover {
background-color: #e9e9e9;
}
.autocomplete-active {
background-color: DodgerBlue !important;
color: #ffffff;
}
- animal.js : autocomplete를 테스트할 json 값.
var animal = ["Aardvark","Albatross","Alligator","Alpaca","Ant","Anteater","Antelope","Ape","Armadillo","Donkey","Baboon","Badger","Barracuda","Bat","Bear","Beaver","Bee","Bison","Boar","Buffalo","Butterfly","Camel","Capybara","Caribou","Cassowary","Cat","Caterpillar","Cattle","Chamois","Cheetah","Chicken","Chimpanzee","Chinchilla","Chough","Clam","Cobra","Cockroach","Cod","Cormorant","Coyote","Crab","Crane","Crocodile","Crow","Curlew","Deer","Dinosaur","Dog","Dogfish","Dolphin","Dotterel","Dove","Dragonfly","Duck","Dugong","Dunlin","Eagle","Echidna","Eel","Eland","Elephant","Elk","Emu","Falcon","Ferret","Finch","Fish","Flamingo","Fly","Fox","Frog","Gaur","Gazelle","Gerbil","Giraffe","Gnat","Gnu","Goat","Goldfinch","Goldfish","Goose","Gorilla","Goshawk","Grasshopper","Grouse","Guanaco","Gull","Hamster","Hare","Hawk","Hedgehog","Heron","Herring","Hippopotamus","Hornet","Horse","Human","Hummingbird","Hyena","Ibex","Ibis","Jackal","Jaguar","Jay","Jellyfish","Kangaroo","Kingfisher","Koala","Kookabura","Kouprey","Kudu","Lapwing","Lark","Lemur","Leopard","Lion","Llama","Lobster","Locust","Loris","Louse","Lyrebird","Magpie","Mallard","Manatee","Mandrill","Mantis","Marten","Meerkat","Mink","Mole","Mongoose","Monkey","Moose","Mosquito","Mouse","Mule","Narwhal","Newt","Nightingale","Octopus","Okapi","Opossum","Oryx","Ostrich","Otter","Owl","Oyster","Panther","Parrot","Partridge","Peafowl","Pelican","Penguin","Pheasant","Pig","Pigeon","Pony","Porcupine","Porpoise","Quail","Quelea","Quetzal","Rabbit","Raccoon","Rail","Ram","Rat","Raven","Red deer","Red panda","Reindeer","Rhinoceros","Rook","Salamander","Salmon","Sand Dollar","Sandpiper","Sardine","Scorpion","Seahorse","Seal","Shark","Sheep","Shrew","Skunk","Snail","Snake","Sparrow","Spider","Spoonbill","Squid","Squirrel","Starling","Stingray","Stinkbug","Stork","Swallow","Swan","Tapir","Tarsier","Termite","Tiger","Toad","Trout","Turkey","Turtle","Viper","Vulture","Wallaby","Walrus","Wasp","Weasel","Whale","Wildcat","Wolf","Wolverine","Wombat","Woodcock","Woodpecker","Worm","Wren","Yak","Zebra"
]
- autocomplate.js : autocomplete를 수행하는 스크립트
싱글톤으로 작성되었으며 , 아래의 주석은 쭈욱 따라가시면서 파악하시면 좋을 것 같습니다.
let autocomplete = (function () {
let _inp = null;
let _arr = [];
let _currentFocus;
let _setAutocomplete = function (inp, arr) {
// autocomplete할 배열
_arr = arr;
// 기존의 input 값과 같지 않다면, 리스너 해제
if (_inp === inp) {
return;
}
// 기존 리스너해제
_removeListener();
// 새로운 input 의 리스너 추가.
_inp = inp;
_inp.addEventListener("input", inputEvent);
_inp.addEventListener("keydown", keydownEvent);
}
let inputEvent = function (e) {
var a, b, i, val = this.value;
// 이전 생성된 div 제거
closeAllLists();
// 요소 확인
if (!val) {
return false;
}
// 현재의 포커스의 위치는 없음.
_currentFocus = -1;
// autocomplet에서 항목을 보여줄 div 생성
a = document.createElement("DIV");
//
a.setAttribute("id", this.id + "autocomplete-list");
// css 적용
a.setAttribute("class", "autocomplete-items");
// input 아래의 div 붙이기.
this.parentNode.appendChild(a);
// autocomplet할 요소 찾기
for (i = 0; i < _arr.length; i++) {
// 배열의 요소를 현재 input의 value의 값만큼 자른 후, 같으면 추가한다.
if (_arr[i].substr(0, val.length).toUpperCase() == val.toUpperCase()) {
b = document.createElement("DIV");
// value의 값 만큼 굵게 표시
b.innerHTML = "<strong>" + _arr[i].substr(0, val.length) + "</strong>";
b.innerHTML += _arr[i].substr(val.length);
b.innerHTML += "<input type='hidden' value='" + _arr[i] + "'>";
// console.log(b);
// <div class="autocomplete-active"><strong>B</strong>adger<input type="hidden" value="Badger"></div>
// 생성된 div에서 이벤트 발생시 hidden으로 생성된 input안의 value의 값을 autocomplete할 요소에 넣기
b.addEventListener("click", function (e) {
_inp.value = this.getElementsByTagName("input")[0].value;
closeAllLists();
});
// autocomplete 리스트를 붙이기.
a.appendChild(b);
}
}
}
let keydownEvent = function (e) {
//
var x = document.getElementById(this.id + "autocomplete-list");
// 선택할 요소 없으면 null ,
// <div id="autoInputautocomplete-list" class="autocomplete-items"><div class="autocomplete-active"><strong>A</strong>ardvark<input type="hidden" value="Aardvark"></div><div><strong>A</strong>lbatross<input type="hidden" value="Albatross"></div><div><strong>A</strong>lligator<input type="hidden" value="Alligator"></div><div><strong>A</strong>lpaca<input type="hidden" value="Alpaca"></div><div><strong>A</strong>nt<input type="hidden" value="Ant"></div><div><strong>A</strong>nteater<input type="hidden" value="Anteater"></div><div><strong>A</strong>ntelope<input type="hidden" value="Antelope"></div><div><strong>A</strong>pe<input type="hidden" value="Ape"></div><div><strong>A</strong>rmadillo<input type="hidden" value="Armadillo"></div></div>
if (x) {
// 태그 네임을 가지는 엘리먼트의 유요한 html 컬렉션을 반환.
// div의 값을 htmlCollection의 값으로 받아옴.
x = x.getElementsByTagName("div");
}
if (e.keyCode == 40) {
// down
// 현재위치 증가
_currentFocus++;
// 현재위치의 포커스 나타내기
addActive(x);
} else if (e.keyCode == 38) {
// up
// 현재위치 감소
_currentFocus--;
// 현재위치의 포커스 나타내기
addActive(x);
} else if (e.keyCode == 13) {
// enter
e.preventDefault();
// 현재위치가 아이템 선택창내에 있는 경우
if (_currentFocus > -1) {
// 현재 위치의 값 클릭
if (x) x[_currentFocus].click();
}
}
}
// document.addEventListener("click", function (e) {
// closeAllLists(e.target);
// });
let addActive = function (x) {
if (!x) return false;
removeActive(x);
if (_currentFocus >= x.length) _currentFocus = 0;
if (_currentFocus < 0) _currentFocus = (x.length - 1);
x[_currentFocus].classList.add("autocomplete-active");
}
let removeActive = function (x) {
for (var i = 0; i < x.length; i++) {
x[i].classList.remove("autocomplete-active");
}
}
let closeAllLists = function (elmnt) {
var x = document.getElementsByClassName("autocomplete-items");
for (var i = 0; i < x.length; i++) {
if (elmnt != x[i] && elmnt != _inp) {
x[i].parentNode.removeChild(x[i]);
}
}
}
let _removeListener = function () {
if (_inp !== null) {
console.log(_inp)
_inp.removeEventListener("input", inputEvent, false);
_inp.removeEventListener("keydown", keydownEvent, false);
}
}
return {
setAutocomplete: function (inp, arr) {
_setAutocomplete(inp, arr);
},
}
})();
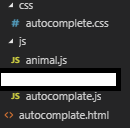
- 폴더 구조 : 위에 소스를 아래와 같은 폴더 구조로 만들어서 사용하시면 동일하게 작동할겁니다.

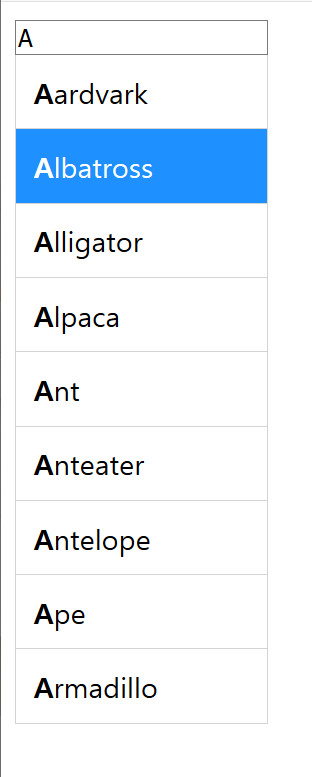
- 결과 화면

'[javascript]' 카테고리의 다른 글
| [javascript] arr[i] = i 와 arr.push(i)의 성능 측정 (0) | 2020.04.05 |
|---|---|
| [Jquery] 버튼 이미지 슬라이더 (0) | 2019.04.27 |
| [javascript] 특정문자 길이로 자르기 (match함수) (0) | 2018.12.23 |
| [javascript] 자바스크립트 화면 캡쳐하기 (html2canvas.js)와 저장하기 (0) | 2018.12.23 |
| overflow 사용시 scrollbar(스크롤바) niceScroll.js로 바꾸기 (0) | 2018.09.27 |



