# [JavaScript] ES6 클래스(Class) extends , super 사용
1. Parent가 될 클래스
// extends할 클래스
class Car {
constructor(name = "없음", passengers = "0", price = "0") {
this.name = name;
this.passengers = passengers;
this.price = price;
}
carPrint() {
return (
"name => " +
this.name +
"/ passengers => " +
this.passengers +
"/ price => " +
this.price
);
}
// Car 클래스의 static 메소드
static description() {
console.log("static carPrint 스태틱 메소드 출력");
}
}
2. Child가 될 클래스
// Car를 상속 받음
//
class Sonata extends Car{
// "var Sonata = class extends Car"와 "class Sonata extends Car" 동일함
constructor(name, passengers, price, seatFacility){
// Car 클래스에 변수값 전달
super(name, passengers, price);
// 현재 클래스에 할당
this.seatFacility = seatFacility;
}
// 내용 정보찍기
sonataPrint(){
// super 키워드를 통한 부모의 메소드 접근
return super.carPrint() + "/ seatFacility => " + this.seatFacility;
}
// Sonata 클래스의 static 메소드
static description(){
console.log("이 클래스는 소나타 클래스입니다");
}
}
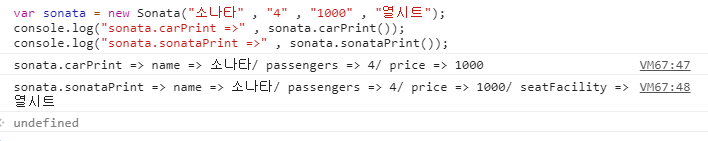
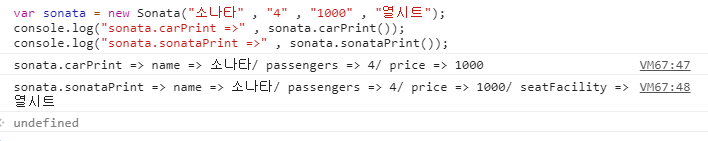
3. 실행하기
var sonata = new Sonata("소나타" , "4" , "1000" , "열시트");
console.log("sonata.carPrint =>" , sonata.carPrint());
console.log("sonata.sonataPrint =>" , sonata.sonataPrint());
// VM67:47 sonata.carPrint => name => 소나타/ passengers => 4/ price => 1000
// VM67:48 sonata.sonataPrint => name => 소나타/ passengers => 4/ price => 1000/ seatFacility => 열시트
4,결과화면