# Json 값을 받아서 화면에 표현해야 하는 경우.
- JSON 값을 div에 보여줘야하는 경우, JsonView.js을 통해서 보여주려고 한다.
# 결과화면 밑에 전체코드가 있습니다.
1. head에 선언한 Script : Jquery , jsonview.js , jsonview.css
<!-- Jquery -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<link rel="stylesheet" href="Module/JsonView/jquery.jsonview.css">
<script src="Module/JsonView/jquery.jsonview.js"></script>
<!-- CDN 연결 방식 -->
<!-- <link rel="stylesheet" href="https://rawgithub.com/yesmeck/jquery-jsonview/master/dist/jquery.jsonview.css" /> -->
<!-- <script type="text/javascript"src="https://rawgithub.com/yesmeck/jquery-jsonview/master/dist/jquery.jsonview.js"></script> -->2. body 부분.
- textarea 값에 테스트를 위해서 좀 길게 넣었습니다.
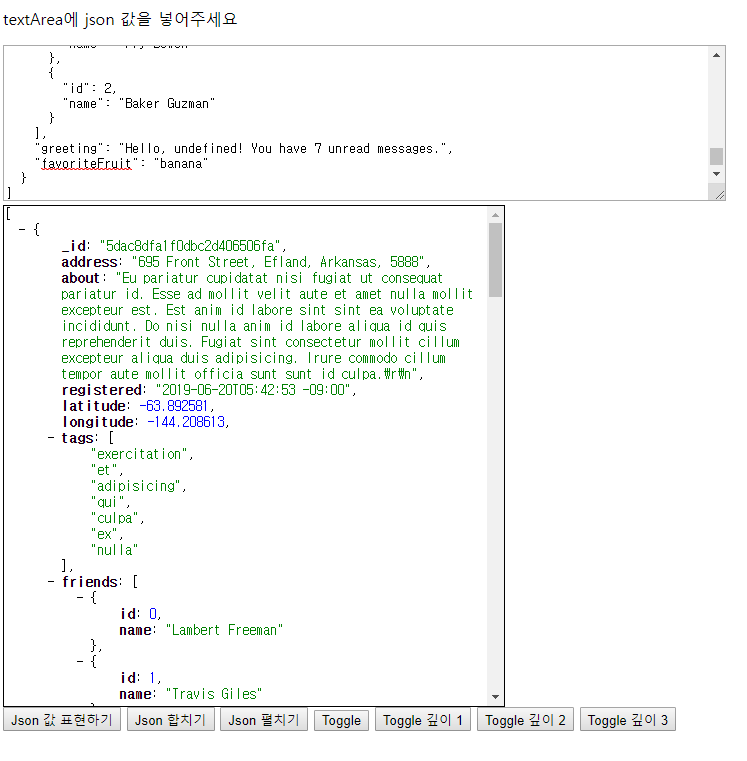
<p>textArea에 json 값을 넣어주세요</p>
<textarea id="jsonValue" rows="10" cols="100">
[
{
"_id": "5dac8d111cd0990d5d52b96a",
"index": 0,
"guid": "f9cf4cfd-8a42-4a1d-9fc4-81049c3080aa",
"isActive": true,
"balance": "$1,780.36",
"address": "229 Kermit Place, Nipinnawasee, District Of Columbia, 1696",
"about": "Est mollit eiusmod dolor aliqua labore deserunt excepteur occaecat minim. Cupidatat est aliqua sint duis do. In voluptate aliquip eiusmod velit.\r\n",
"registered": "2014-05-15T03:59:40 -09:00",
"latitude": 37.243509,
"longitude": -171.874641,
"tags": [
"mollit",
"exercitation",
"nisi",
"consequat",
"non",
"adipisicing",
"ullamco"
],
"friends": [
{
"id": 0,
"name": "Vega Wallace"
},
{
"id": 1,
"name": "Ingrid Neal"
},
{
"id": 2,
"name": "Janie Soto"
}
],
"greeting": "Hello, undefined! You have 6 unread messages.",
"favoriteFruit": "strawberry"
},
{
"_id": "5dac8d11b430a10d199a3697",
"index": 1,
"guid": "6b02729a-8328-429e-b965-a8553eff4d09",
"isActive": true,
"balance": "$3,770.58",
"address": "234 Lewis Avenue, Shasta, Kansas, 1815",
"about": "Laboris ipsum incididunt sunt Lorem. Lorem officia nostrud laboris quis consequat ullamco elit magna irure. Consectetur duis cupidatat est in quis velit quis mollit.\r\n",
"registered": "2016-05-15T04:52:17 -09:00",
"latitude": 12.9566,
"longitude": 61.266088,
"tags": [
"cillum",
"sint",
"consequat",
"veniam",
"quis",
"nisi",
"eu"
],
"friends": [
{
"id": 0,
"name": "Shaw Haney"
},
{
"id": 1,
"name": "Lavonne Pace"
},
{
"id": 2,
"name": "Kemp Ingram"
}
],
"greeting": "Hello, undefined! You have 6 unread messages.",
"favoriteFruit": "apple"
},
{
"_id": "5dac8d113641fe4d5b543d7d",
"index": 2,
"guid": "48d1dddf-70e0-4a92-8ae4-ec6662a0584d",
"isActive": true,
"balance": "$2,200.18",
"address": "744 Crosby Avenue, Kersey, Virginia, 5923",
"about": "Nostrud ad reprehenderit voluptate dolore irure cupidatat qui nulla id ullamco non mollit veniam ullamco. Sit qui ad tempor tempor commodo ea sunt sunt duis commodo. Proident laborum velit nostrud proident mollit esse laboris sit cillum eu consequat veniam ad consectetur. Voluptate amet excepteur non sit. Veniam nisi est duis officia et irure.\r\n",
"registered": "2014-11-29T05:10:48 -09:00",
"latitude": -10.512397,
"longitude": 156.17502,
"tags": [
"laboris",
"aliquip",
"labore",
"aliquip",
"occaecat",
"qui",
"Lorem"
],
"friends": [
{
"id": 0,
"name": "Harding Reilly"
},
{
"id": 1,
"name": "Pierce Pena"
},
{
"id": 2,
"name": "Leonard Padilla"
}
],
"greeting": "Hello, undefined! You have 8 unread messages.",
"favoriteFruit": "apple"
},
{
"_id": "5dac8d118842409a7b4a592a",
"index": 3,
"guid": "8454e85a-4404-432e-80f3-dd7539e1c0ef",
"isActive": false,
"balance": "$2,683.27",
"address": "466 Navy Walk, Brewster, Texas, 6693",
"about": "Veniam officia aute aliqua reprehenderit deserunt ut cupidatat anim aliqua esse incididunt nulla sunt exercitation. Culpa non voluptate nostrud in. Dolore laboris enim cillum ut proident aliqua aliquip dolore magna veniam fugiat enim. Officia eiusmod do culpa fugiat ut eiusmod consequat enim duis. Anim consequat est aliquip id laborum nisi minim do occaecat. Elit irure amet ipsum nulla ut reprehenderit quis labore ut. Elit eiusmod sunt dolore mollit consectetur velit dolor.\r\n",
"registered": "2016-03-07T08:32:31 -09:00",
"latitude": 1.005155,
"longitude": 67.81042,
"tags": [
"veniam",
"duis",
"in",
"ex",
"laboris",
"amet",
"mollit"
],
"friends": [
{
"id": 0,
"name": "Bradshaw Castaneda"
},
{
"id": 1,
"name": "Nellie Merrill"
},
{
"id": 2,
"name": "Sandoval Hickman"
}
],
"greeting": "Hello, undefined! You have 4 unread messages.",
"favoriteFruit": "apple"
},
{
"_id": "5dac8d116840f5652fec481f",
"index": 4,
"guid": "567f7cef-bbf3-431a-bc96-06250cfd39ad",
"isActive": true,
"balance": "$1,726.97",
"address": "490 Durland Place, Aurora, Massachusetts, 7419",
"about": "Sint magna fugiat laborum consequat enim enim qui in nostrud incididunt eiusmod aliqua adipisicing pariatur. Tempor reprehenderit incididunt incididunt eiusmod ut elit mollit excepteur et culpa commodo. Culpa laborum et veniam est culpa voluptate. Dolore aliqua in nisi mollit commodo aliquip nisi aliquip velit aute mollit. Sit et est ut mollit aute adipisicing. Deserunt eu eu pariatur eiusmod commodo adipisicing culpa exercitation ut. Enim esse eiusmod fugiat reprehenderit adipisicing adipisicing culpa minim magna reprehenderit.\r\n",
"registered": "2018-10-21T05:49:28 -09:00",
"latitude": -58.404005,
"longitude": -95.751783,
"tags": [
"ullamco",
"nulla",
"id",
"reprehenderit",
"quis",
"consectetur",
"sit"
],
"friends": [
{
"id": 0,
"name": "Allison Burnett"
},
{
"id": 1,
"name": "David Sharp"
},
{
"id": 2,
"name": "Hattie Osborn"
}
],
"greeting": "Hello, undefined! You have 4 unread messages.",
"favoriteFruit": "strawberry"
},
{
"_id": "5dac8d11eca02cdd7090c991",
"index": 5,
"guid": "60ab4eb0-991a-425c-ad3c-919329a13142",
"isActive": true,
"balance": "$1,204.71",
"address": "330 Stewart Street, Harviell, Wyoming, 9337",
"about": "Est irure ex aute amet adipisicing incididunt exercitation incididunt laborum reprehenderit. Aliquip aliquip tempor deserunt magna qui nostrud velit ea eu voluptate laborum. Occaecat reprehenderit dolore consectetur eiusmod. Do ea adipisicing velit eiusmod quis laborum commodo nostrud. Dolore eiusmod occaecat elit ad proident elit velit nisi fugiat labore excepteur officia.\r\n",
"registered": "2014-11-09T02:33:56 -09:00",
"latitude": -2.544352,
"longitude": 152.762735,
"tags": [
"tempor",
"culpa",
"adipisicing",
"amet",
"aliquip",
"ad",
"commodo"
],
"friends": [
{
"id": 0,
"name": "Middleton Lewis"
},
{
"id": 1,
"name": "Aguilar Lindsey"
},
{
"id": 2,
"name": "Douglas Finch"
}
],
"greeting": "Hello, undefined! You have 5 unread messages.",
"favoriteFruit": "apple"
}
] </textarea>
<!-- JSON을 담을 div -->
<div id="json" style="width: 500px; height: 500px; border: 1px solid;"></div>
<div>
<!-- textarea에 쓰여진 string 값을 읽어서 json으로 표현 -->
<button id="transJson">Json 값 표현하기</button>
<!-- 표현된 json 값 뭉치기 -->
<button id="collapse-btn">Json 합치기</button>
<!-- json 값 펼치기 -->
<button id="expand-btn">Json 펼치기</button>
<!-- Toggle -->
<button id="toggle-btn">Toggle</button>
<!-- 깊이 1 -->
<button id="toggle-level1-btn">Toggle 깊이 1</button>
<!-- 깊이 2 -->
<button id="toggle-level2-btn">Toggle 깊이 2</button>
<!-- 깊이 3 -->
<button id="toggle-level3-btn">Toggle 깊이 3</button>
</div>
3. Script 부분.
<script>
$(function () {
// 값 뭉치기
$('#collapse-btn').on('click', function () {
$('#json').JSONView('collapse');
});
// 값 펼치기
$('#expand-btn').on('click', function () {
$('#json').JSONView('expand');
});
// toggle
$('#toggle-btn').on('click', function () {
$('#json').JSONView('toggle');
});
// 깊이 1
$('#toggle-level1-btn').on('click', function () {
$('#json').JSONView('toggle', 1);
});
// 깊이 2
$('#toggle-level2-btn').on('click', function () {
$('#json').JSONView('toggle', 2);
});
// 깊이 3
$('#toggle-level3-btn').on('click', function () {
$('#json').JSONView('toggle', 3);
});
// string json 값을 Json으로 변환.
$("#transJson").on("click", function () {
let jsonValue = $("#jsonValue").val().trim();
// String의 값 json을 변환.
jsonValue = JSON.parse(jsonValue);
$('#json').JSONView(jsonValue);
});
});
</script>4. 결과화면.

#전체코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
<!-- Jquery -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<link rel="stylesheet" href="Module/JsonView/jquery.jsonview.css">
<script src="Module/JsonView/jquery.jsonview.js"></script>
<!-- CDN 연결 방식 -->
</head>
<body>
<p>textArea에 json 값을 넣어주세요</p>
<textarea id="jsonValue" rows="10" cols="100">
[
{
"_id": "5dac8d111cd0990d5d52b96a",
"index": 0,
"guid": "f9cf4cfd-8a42-4a1d-9fc4-81049c3080aa",
"isActive": true,
"balance": "$1,780.36",
"address": "229 Kermit Place, Nipinnawasee, District Of Columbia, 1696",
"about": "Est mollit eiusmod dolor aliqua labore deserunt excepteur occaecat minim. Cupidatat est aliqua sint duis do. In voluptate aliquip eiusmod velit.\r\n",
"registered": "2014-05-15T03:59:40 -09:00",
"latitude": 37.243509,
"longitude": -171.874641,
"tags": [
"mollit",
"exercitation",
"nisi",
"consequat",
"non",
"adipisicing",
"ullamco"
],
"friends": [
{
"id": 0,
"name": "Vega Wallace"
},
{
"id": 1,
"name": "Ingrid Neal"
},
{
"id": 2,
"name": "Janie Soto"
}
],
"greeting": "Hello, undefined! You have 6 unread messages.",
"favoriteFruit": "strawberry"
},
{
"_id": "5dac8d11b430a10d199a3697",
"index": 1,
"guid": "6b02729a-8328-429e-b965-a8553eff4d09",
"isActive": true,
"balance": "$3,770.58",
"address": "234 Lewis Avenue, Shasta, Kansas, 1815",
"about": "Laboris ipsum incididunt sunt Lorem. Lorem officia nostrud laboris quis consequat ullamco elit magna irure. Consectetur duis cupidatat est in quis velit quis mollit.\r\n",
"registered": "2016-05-15T04:52:17 -09:00",
"latitude": 12.9566,
"longitude": 61.266088,
"tags": [
"cillum",
"sint",
"consequat",
"veniam",
"quis",
"nisi",
"eu"
],
"friends": [
{
"id": 0,
"name": "Shaw Haney"
},
{
"id": 1,
"name": "Lavonne Pace"
},
{
"id": 2,
"name": "Kemp Ingram"
}
],
"greeting": "Hello, undefined! You have 6 unread messages.",
"favoriteFruit": "apple"
},
{
"_id": "5dac8d113641fe4d5b543d7d",
"index": 2,
"guid": "48d1dddf-70e0-4a92-8ae4-ec6662a0584d",
"isActive": true,
"balance": "$2,200.18",
"address": "744 Crosby Avenue, Kersey, Virginia, 5923",
"about": "Nostrud ad reprehenderit voluptate dolore irure cupidatat qui nulla id ullamco non mollit veniam ullamco. Sit qui ad tempor tempor commodo ea sunt sunt duis commodo. Proident laborum velit nostrud proident mollit esse laboris sit cillum eu consequat veniam ad consectetur. Voluptate amet excepteur non sit. Veniam nisi est duis officia et irure.\r\n",
"registered": "2014-11-29T05:10:48 -09:00",
"latitude": -10.512397,
"longitude": 156.17502,
"tags": [
"laboris",
"aliquip",
"labore",
"aliquip",
"occaecat",
"qui",
"Lorem"
],
"friends": [
{
"id": 0,
"name": "Harding Reilly"
},
{
"id": 1,
"name": "Pierce Pena"
},
{
"id": 2,
"name": "Leonard Padilla"
}
],
"greeting": "Hello, undefined! You have 8 unread messages.",
"favoriteFruit": "apple"
},
{
"_id": "5dac8d118842409a7b4a592a",
"index": 3,
"guid": "8454e85a-4404-432e-80f3-dd7539e1c0ef",
"isActive": false,
"balance": "$2,683.27",
"address": "466 Navy Walk, Brewster, Texas, 6693",
"about": "Veniam officia aute aliqua reprehenderit deserunt ut cupidatat anim aliqua esse incididunt nulla sunt exercitation. Culpa non voluptate nostrud in. Dolore laboris enim cillum ut proident aliqua aliquip dolore magna veniam fugiat enim. Officia eiusmod do culpa fugiat ut eiusmod consequat enim duis. Anim consequat est aliquip id laborum nisi minim do occaecat. Elit irure amet ipsum nulla ut reprehenderit quis labore ut. Elit eiusmod sunt dolore mollit consectetur velit dolor.\r\n",
"registered": "2016-03-07T08:32:31 -09:00",
"latitude": 1.005155,
"longitude": 67.81042,
"tags": [
"veniam",
"duis",
"in",
"ex",
"laboris",
"amet",
"mollit"
],
"friends": [
{
"id": 0,
"name": "Bradshaw Castaneda"
},
{
"id": 1,
"name": "Nellie Merrill"
},
{
"id": 2,
"name": "Sandoval Hickman"
}
],
"greeting": "Hello, undefined! You have 4 unread messages.",
"favoriteFruit": "apple"
},
{
"_id": "5dac8d116840f5652fec481f",
"index": 4,
"guid": "567f7cef-bbf3-431a-bc96-06250cfd39ad",
"isActive": true,
"balance": "$1,726.97",
"address": "490 Durland Place, Aurora, Massachusetts, 7419",
"about": "Sint magna fugiat laborum consequat enim enim qui in nostrud incididunt eiusmod aliqua adipisicing pariatur. Tempor reprehenderit incididunt incididunt eiusmod ut elit mollit excepteur et culpa commodo. Culpa laborum et veniam est culpa voluptate. Dolore aliqua in nisi mollit commodo aliquip nisi aliquip velit aute mollit. Sit et est ut mollit aute adipisicing. Deserunt eu eu pariatur eiusmod commodo adipisicing culpa exercitation ut. Enim esse eiusmod fugiat reprehenderit adipisicing adipisicing culpa minim magna reprehenderit.\r\n",
"registered": "2018-10-21T05:49:28 -09:00",
"latitude": -58.404005,
"longitude": -95.751783,
"tags": [
"ullamco",
"nulla",
"id",
"reprehenderit",
"quis",
"consectetur",
"sit"
],
"friends": [
{
"id": 0,
"name": "Allison Burnett"
},
{
"id": 1,
"name": "David Sharp"
},
{
"id": 2,
"name": "Hattie Osborn"
}
],
"greeting": "Hello, undefined! You have 4 unread messages.",
"favoriteFruit": "strawberry"
},
{
"_id": "5dac8d11eca02cdd7090c991",
"index": 5,
"guid": "60ab4eb0-991a-425c-ad3c-919329a13142",
"isActive": true,
"balance": "$1,204.71",
"address": "330 Stewart Street, Harviell, Wyoming, 9337",
"about": "Est irure ex aute amet adipisicing incididunt exercitation incididunt laborum reprehenderit. Aliquip aliquip tempor deserunt magna qui nostrud velit ea eu voluptate laborum. Occaecat reprehenderit dolore consectetur eiusmod. Do ea adipisicing velit eiusmod quis laborum commodo nostrud. Dolore eiusmod occaecat elit ad proident elit velit nisi fugiat labore excepteur officia.\r\n",
"registered": "2014-11-09T02:33:56 -09:00",
"latitude": -2.544352,
"longitude": 152.762735,
"tags": [
"tempor",
"culpa",
"adipisicing",
"amet",
"aliquip",
"ad",
"commodo"
],
"friends": [
{
"id": 0,
"name": "Middleton Lewis"
},
{
"id": 1,
"name": "Aguilar Lindsey"
},
{
"id": 2,
"name": "Douglas Finch"
}
],
"greeting": "Hello, undefined! You have 5 unread messages.",
"favoriteFruit": "apple"
}
]
</textarea>
<!-- JSON을 담을 div -->
<div id="json" style="width: 500px; height: 500px; border: 1px solid; overflow: auto;"></div>
<div>
<!-- textarea에 쓰여진 string 값을 읽어서 json으로 표현 -->
<button id="transJson">Json 값 표현하기</button>
<!-- 표현된 json 값 뭉치기 -->
<button id="collapse-btn">Json 합치기</button>
<!-- json 값 펼치기 -->
<button id="expand-btn">Json 펼치기</button>
<!-- Toggle -->
<button id="toggle-btn">Toggle</button>
<!-- 깊이 1 -->
<button id="toggle-level1-btn">Toggle 깊이 1</button>
<!-- 깊이 2 -->
<button id="toggle-level2-btn">Toggle 깊이 2</button>
<!-- 깊이 3 -->
<button id="toggle-level3-btn">Toggle 깊이 3</button>
</div>
<script>
$(function () {
// 값 뭉치기
$('#collapse-btn').on('click', function () {
$('#json').JSONView('collapse');
});
// 값 펼치기
$('#expand-btn').on('click', function () {
$('#json').JSONView('expand');
});
// toggle
$('#toggle-btn').on('click', function () {
$('#json').JSONView('toggle');
});
// 깊이 1
$('#toggle-level1-btn').on('click', function () {
$('#json').JSONView('toggle', 1);
});
// 깊이 2
$('#toggle-level2-btn').on('click', function () {
$('#json').JSONView('toggle', 2);
});
// 깊이 3
$('#toggle-level3-btn').on('click', function () {
$('#json').JSONView('toggle', 3);
});
// string json 값을 Json으로 변환.
$("#transJson").on("click", function () {
let jsonValue = $("#jsonValue").val().trim();
// String의 값 json을 변환.
jsonValue = JSON.parse(jsonValue);
$('#json').JSONView(jsonValue);
});
});
</script>
</body>
</html>
'[javascript] > [jquery]' 카테고리의 다른 글
| [jquery] 웹에디터 썸머노트(SummerNote) 단락(Paragraph) 사용기 & 커스텀 버튼 버전 (0) | 2020.08.30 |
|---|---|
| [jquery] 웹에디터 썸머노트(SummerNote) 커스텀 버튼 (0) | 2020.08.29 |
| [jquery] 웹에디터 플러그인(plugin) 썸머노트(SummerNote) 한글화 사용법 (0) | 2020.08.26 |
| jquery contextMenu를 사용한 우클릭 메뉴(서브 메뉴)화면 만들기 및 사용법 (0) | 2020.08.25 |
| [jquery] 자바스크립트 모든 input값 가져오기 (input selector) (2) | 2018.04.24 |



