[Spring]/파일업로드
[SpringMVC] 3. 파일업로드(File Upload) 페이지
미나미나미
2020. 10. 4. 17:43
1. 파일 업로드 페이지 (# fileForm.html)

<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>파일업로드</title>
</head>
<body>
<div th:if="${msg!=null}" style="${msg!=null ? 'display:block' : 'display:none'}" >
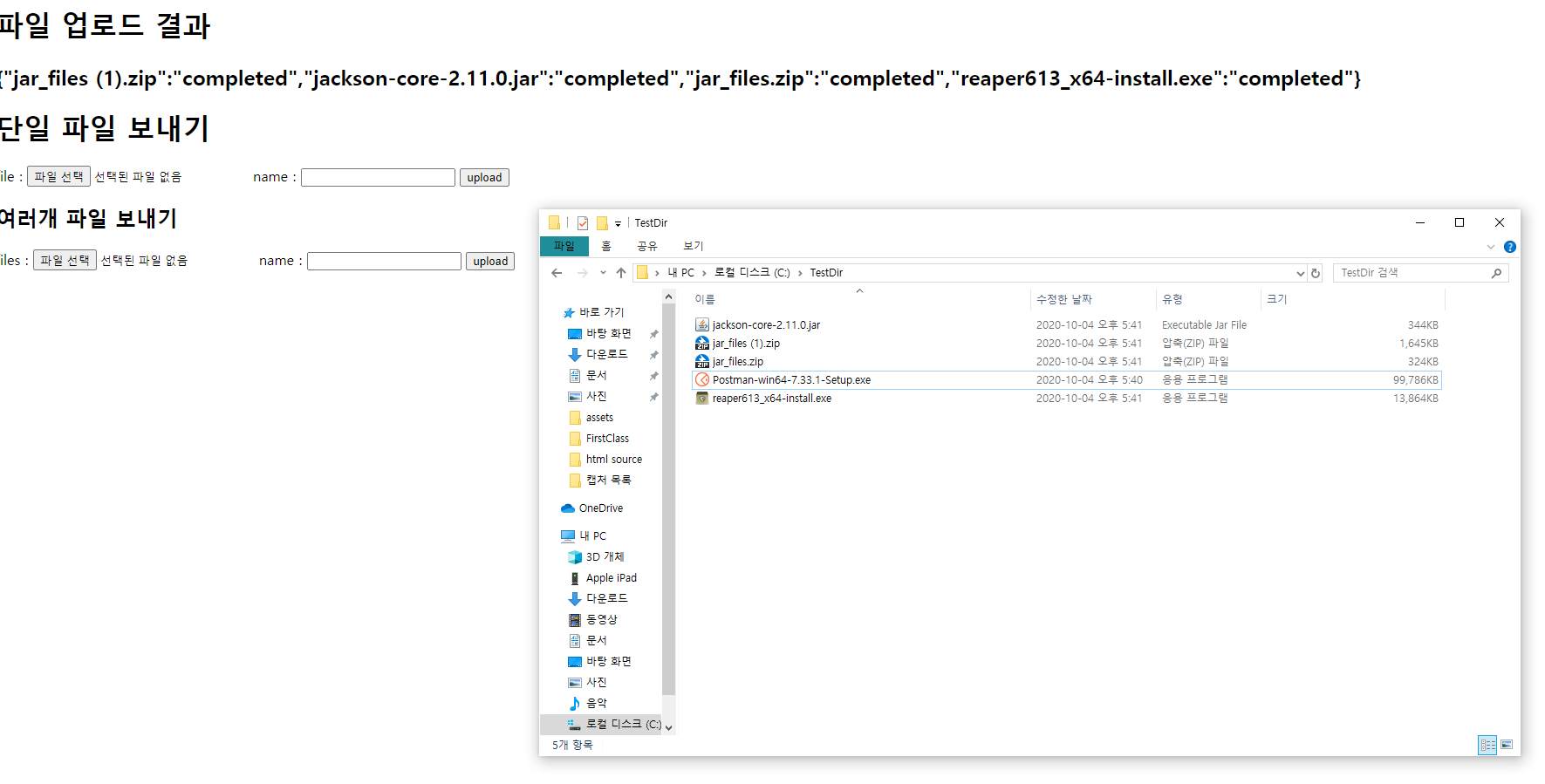
<h1>파일 업로드 결과</h1>
<h2 th:text="${msg}">${msg}</h2>
</div>
<h1>단일 파일 보내기</h1>
<form method="post" enctype="multipart/form-data" action="./fileUpload" th:action="@{/fileUpload}">
<label>file : </label>
<input type="file" name="file">
<label>name : </label>
<input type="text" name="name">
<input type="submit" value="upload">
</form>
<h2>여러개 파일 보내기</h2>
<form method="post" enctype='multipart/form-data' action="./multiFileUpload" th:action="@{/multiFileUpload}">
<label>files : </label>
<input type="file" name="files" multiple>
<label>name : </label>
<input type="text" name="name">
<input type="submit" value="upload">
</form>
</body>
</html>
2. 파일 업로드 페이지 결과
# 단일 파일 업로드

# 멀티 파일 업로드