[Bootstrap] 점보트론(jumbotron) 사용하기 (jumbotron, jumbotron-fluid, container, container-fluid)
# 점보트론(jumbotron) 사용하기
- <div class="jumbotron">
: 테두리가 라운드가 있는 점보트론
- <div class="jumbotron jumbotron-fluid">
: 테두리가 직각으로 적용되어있고, 전체화면을 사용할때 적용
# 테스트코드
<!-- bootstrap의 container을 사용 -->
<div class="mt-3"></div>
<div class="jumbotron mx-4">
<div class="container">
<h1>jumbotron Tutorial</h1>
<p>이 곳에 jumbotron의 경우 round가 적용되어있습니다.</p>
<p>containr를 사용</p>
</div>
</div>
<div class="jumbotron mx-4">
<div class="container-fluid">
<h1>jumbotron Tutorial</h1>
<p>이 곳에 jumbotron의 경우 round가 적용되어있습니다.</p>
<p>containr-fluid를 사용</p>
</div>
</div>
<!-- 수평선 긋기 -->
<hr class="my-2">
<div class="jumbotron jumbotron-fluid mx-4">
<div class="container">
<h1>jumbotron jumbotron-fluid Tutorial</h1>
<p>이 곳에 jumbotron의 경우 round가 적용되어있지 않습니다.</p>
<p>containr를 사용</p>
</div>
</div>
<!-- 수평선 긋기 -->
<hr class="my-2">
<div class="jumbotron jumbotron-fluid mx-4">
<div class="container-fluid">
<h1>jumbotron jumbotron-fluid Tutorial</h1>
<p>이 곳에 jumbotron의 경우 round가 적용되어있지 않습니다.</p>
<p>containr-fluid를 사용</p>
</div>
</div>
<!-- 수평선 긋기 -->
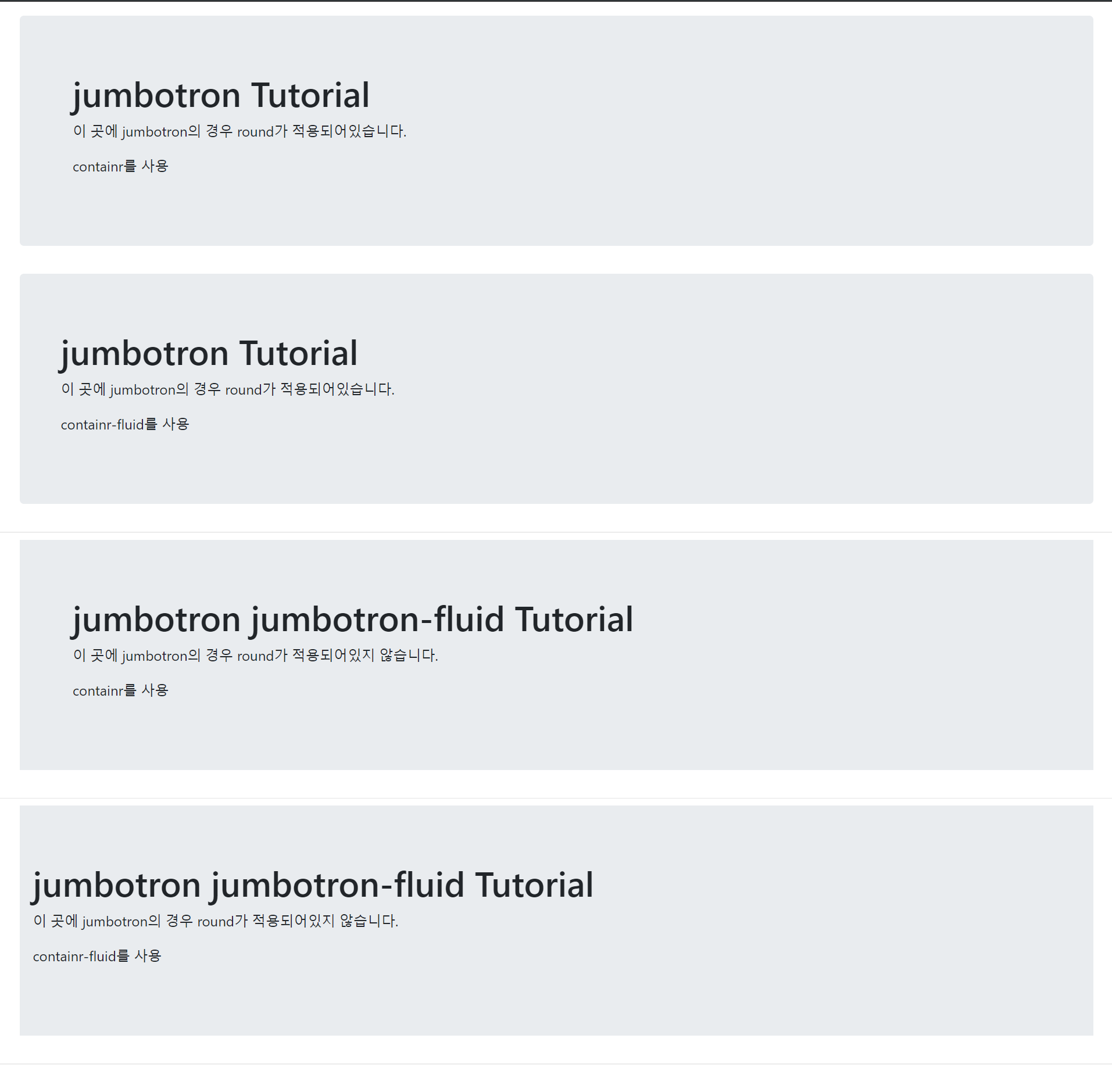
<hr class="my-2"># 결과화면

# 전체코드
<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<!-- bootstrap의 container을 사용 -->
<div class="mt-3"></div>
<div class="jumbotron mx-4">
<div class="container">
<h1>jumbotron Tutorial</h1>
<p>이 곳에 jumbotron의 경우 round가 적용되어있습니다.</p>
<p>containr를 사용</p>
</div>
</div>
<div class="jumbotron mx-4">
<div class="container-fluid">
<h1>jumbotron Tutorial</h1>
<p>이 곳에 jumbotron의 경우 round가 적용되어있습니다.</p>
<p>containr-fluid를 사용</p>
</div>
</div>
<!-- 수평선 긋기 -->
<hr class="my-2">
<div class="jumbotron jumbotron-fluid mx-4">
<div class="container">
<h1>jumbotron jumbotron-fluid Tutorial</h1>
<p>이 곳에 jumbotron의 경우 round가 적용되어있지 않습니다.</p>
<p>containr를 사용</p>
</div>
</div>
<!-- 수평선 긋기 -->
<hr class="my-2">
<div class="jumbotron jumbotron-fluid mx-4">
<div class="container-fluid">
<h1>jumbotron jumbotron-fluid Tutorial</h1>
<p>이 곳에 jumbotron의 경우 round가 적용되어있지 않습니다.</p>
<p>containr-fluid를 사용</p>
</div>
</div>
<!-- 수평선 긋기 -->
<hr class="my-2">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
</body>
</html>