# chart.js Fill 옵션 정리

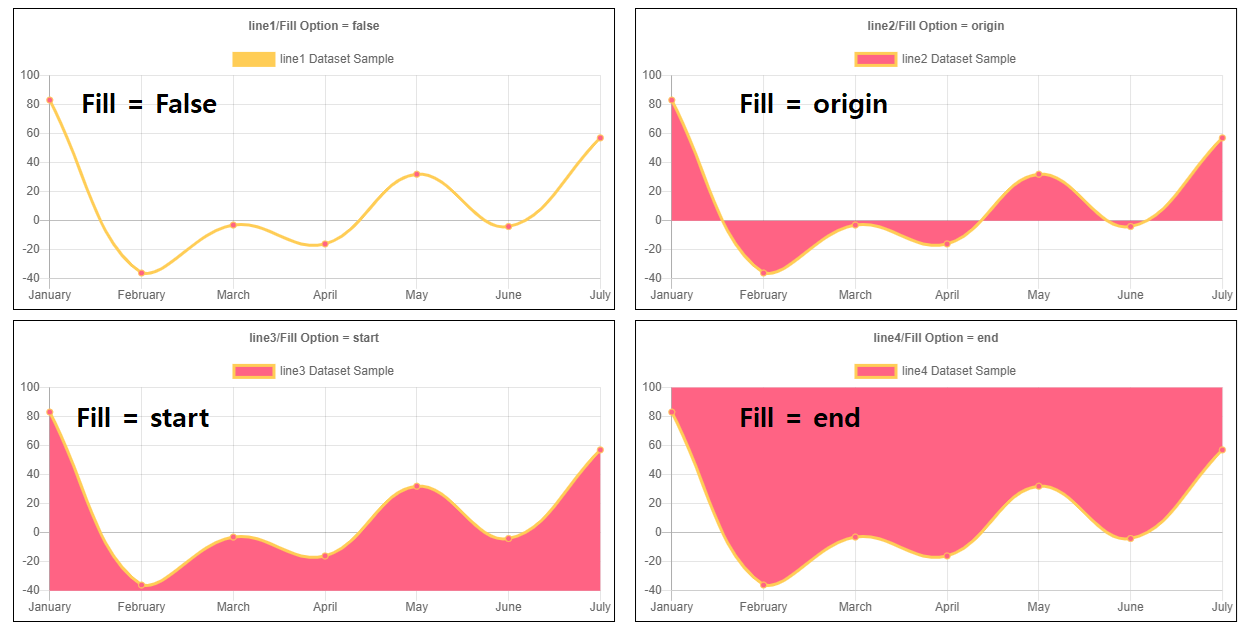
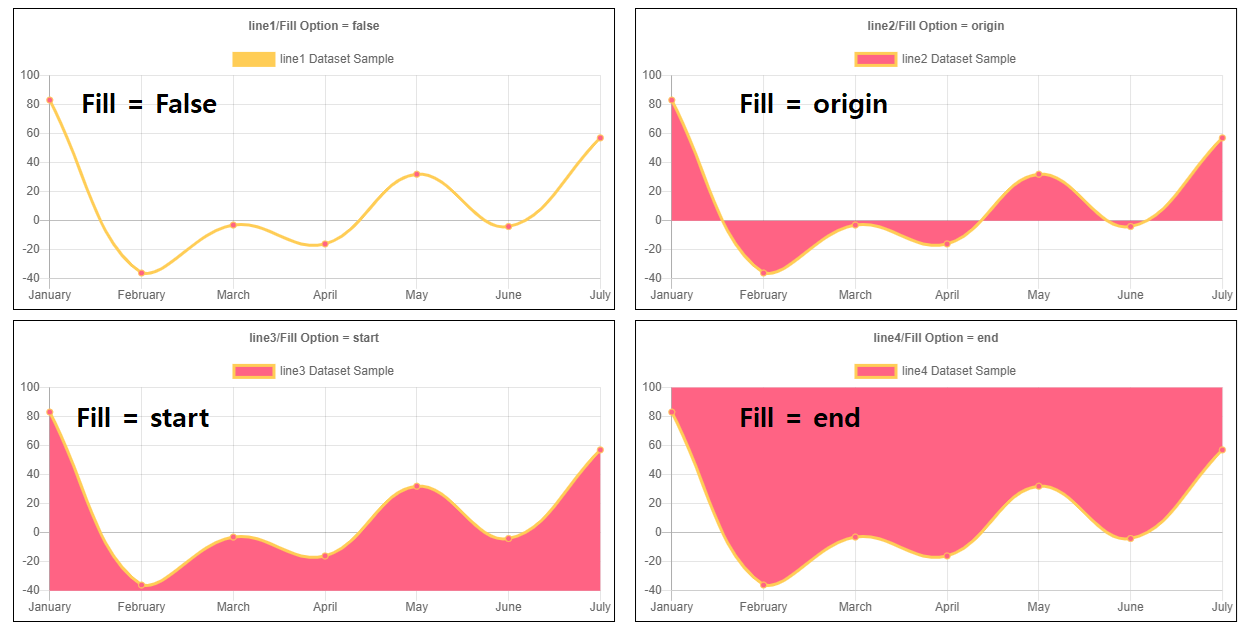
- Fill 옵션은 총 네 가지가 존재합니다
- false : 아무것도 채워지지 않음
- origin : 기준점 사이로 채워짐
- start : x축 선부터 채워짐
- end : x축의 최대값의 기준으로 채워짐
# chart 생성 옵션
var config = {
type: 'line',
data: {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: []
},
options: {
// 컨테이너가 수행 할 때 차트 캔버스의 크기를 조정(dafalut : true)
responsive: true,
// 크기 조정 이벤트 후 새 크기로 애니메이션하는 데 걸리는 시간(밀리 초) (defalut : 0)
responsiveAnimationDuration: 1000,
// (width / height) 크기를 조정할 떄 원래 캔버스 종횡비를 유지 (defalut : true)
maintainAspectRatio: true,
// 캔버스 종횡비( width / height, 정사각형 캔버스를 나타내는 값) 높이가 속성으로 또는 스타일 통해 명시적으로 정의된 경우이 옵션은 무시
aspectRatio: 2,
// 크기 조정이 발생할 때 호출
onResize: function () {
console.log('onResize');
},
title: {
display: true,
// 차트 제목
text: 'Chart.js Line Chart'
},
tooltips: {
mode: 'index',
intersect: false,
},
hover: {
mode: 'nearest',
intersect: true
},
scales: {
x: {
display: true,
scaleLabel: {
display: true,
labelString: 'Month'
}
},
y: {
display: true,
scaleLabel: {
display: true,
labelString: 'Value'
}
}
}
}
};
# chart 데이터 셋 생성
// -100 ~ 100 사이 랜덤값 생성
var randomScalingFactor = function () {
return Math.round(Samples.utils.rand(-100, 100));
};
// 새로운 데이터 만들기
var datasetSample = {
label: 'label',
backgroundColor: window.chartColors.red,
borderColor: window.chartColors.red,
data: [
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor(),
randomScalingFactor()
],
};
# chart 생성하기
// line1 ========================================================
// 생성할 canvas 요소
var line1 = document.getElementById('line1').getContext('2d');
// config 파일 복사
var line1Config = JSON.parse(JSON.stringify(config));
// 데이터셋 생성하기
var line1DatasetSample = datasetSample;
/// 라벨
line1DatasetSample.label = 'line1 Dataset Sample';
// 채우기 옵션
line1DatasetSample.fill = false;
// 채웠을 때 색깔
line1DatasetSample.backgroundColor = window.chartColors.red;
// 선 색깔
line1DatasetSample.borderColor = window.chartColors.yellow;
// 데이터 채우기
line1Config.data.datasets.push(line1DatasetSample);
// 타이틀값
line1Config.options.title.text = 'line1/Fill Option = false';
// 차트 생성하기
window.line1 = new Chart(line1, line1Config);
// ======================================================== line1
# 결과화면